Quest. GET방식과 POST방식의 차이에 대해 간단히 정리해봅시다.
| GET방식 | POST방식 |
| : 서버에서 어떤 데이터를 가져와서 보여줄 때 사용 (글의 내용에 목록을 보여주거나 내용을 보는 경우) - URL에 데이터를 포함시켜 요청한다. -> 보안에 취약 - 데이터를 헤더에 포함하여 전송한다. - 캐싱할 수 있다. |
: 서버상의 데이터 값이나 상태를 바꾸기 위해 사용 (글의 내용을 저장하고 수정하는 경우) - URL에 데이터를 노출하지 않고 요청한다. - 데이터를 바디에 포함하여 전송한다. - 캐싱할 수 없다. |
Quest. 다음 화면을 띄워보세요.

경고창을 누른 후 화면 (Welcome success 출력)

[난이도-low]
Hint1. GET방식에서 썼던 공격을 잘 생각해보세요.
Get 방식과 동일하게 입력해주었다.
<입력>
First name : <script>alert("XSS")</script>
Last name : success


그랬더니 위와 같은 결과가 나왔다.

burpsuite에서 firstname과 lastname에 각각 입력한 내용이 적혀있는 것을 확인할 수 있다.
Quest. 다음과 같이 사용자의 쿠키 값을 경고창에 출력해보세요.

[난이도-medium]
Hint1. 사용자의 쿠키 정보는 document.cookie에 저장되어 있습니다.
Hint2. alert함수에 사용자의 쿠키 정보를 알 수 있는 경로를 넣으면 될 것 같습니다.
alert함수를 이용해 경고창에 쿠키 정보를 띄워야 하므로 alert함수 내 문자열에 document.cookie를 포함시켜야한다.
따라서 <script>alert(document.cookie)</script>를 입력하면 이에 해당하는 내용이 나타날 것이다.
<입력>
First name : <script>alert(document.cookie)</script>
Last name : success


이를 입력해주었더니 위와같은 결과가 나왔다.

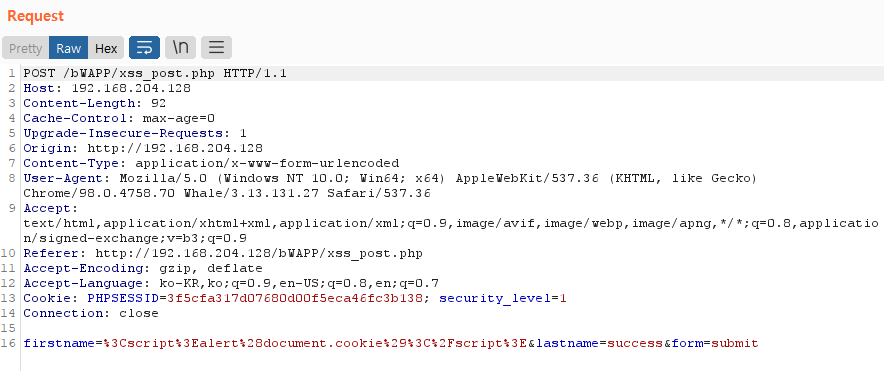
burpsuite에서도 cookie값을 확인해볼 수 있다.
'Web Hacking > WEB Hacking 기초' 카테고리의 다른 글
| [SISS] bwAPP 5주차 < Cross-site scripting – Stored (Change Secret) > (0) | 2022.02.25 |
|---|---|
| [SISS] bwAPP 5주차 < Cross-site scripting – Stored (Blog) > (0) | 2022.02.22 |
| [SISS] bwAPP 4주차 < Cross-site scripting – Reflected (GET) > (0) | 2022.02.16 |
| [SISS] 웹 프로젝트 7주차 (0) | 2022.02.13 |
| [SISS] bwAPP 3주차 < SQL injection - POST/search > (0) | 2022.02.09 |