https://github.com/jini-coding/ott_review_project
GitHub - jini-coding/ott_review_project: SISS 2022 겨울방학 웹프로젝트 - OTT별 콘텐츠 리뷰 홈페이지 제작
SISS 2022 겨울방학 웹프로젝트 - OTT별 콘텐츠 리뷰 홈페이지 제작. Contribute to jini-coding/ott_review_project development by creating an account on GitHub.
github.com
8주차 내용은 아래 링크를 참고
https://jini00.tistory.com/161
[8주차] 웹프로젝트 진행
이번주 계획 : 후기 게시판 제작, 검색 기능 추가 (+ 지난주에 못 완성한 후기 글 수정, 삭제 기능 추가) 1) 후기 게시판 제작 - 후기를 모아놓은 게시판 제작 2) 검색 기능 - 검색 기능 추가 3) 후
jini00.tistory.com
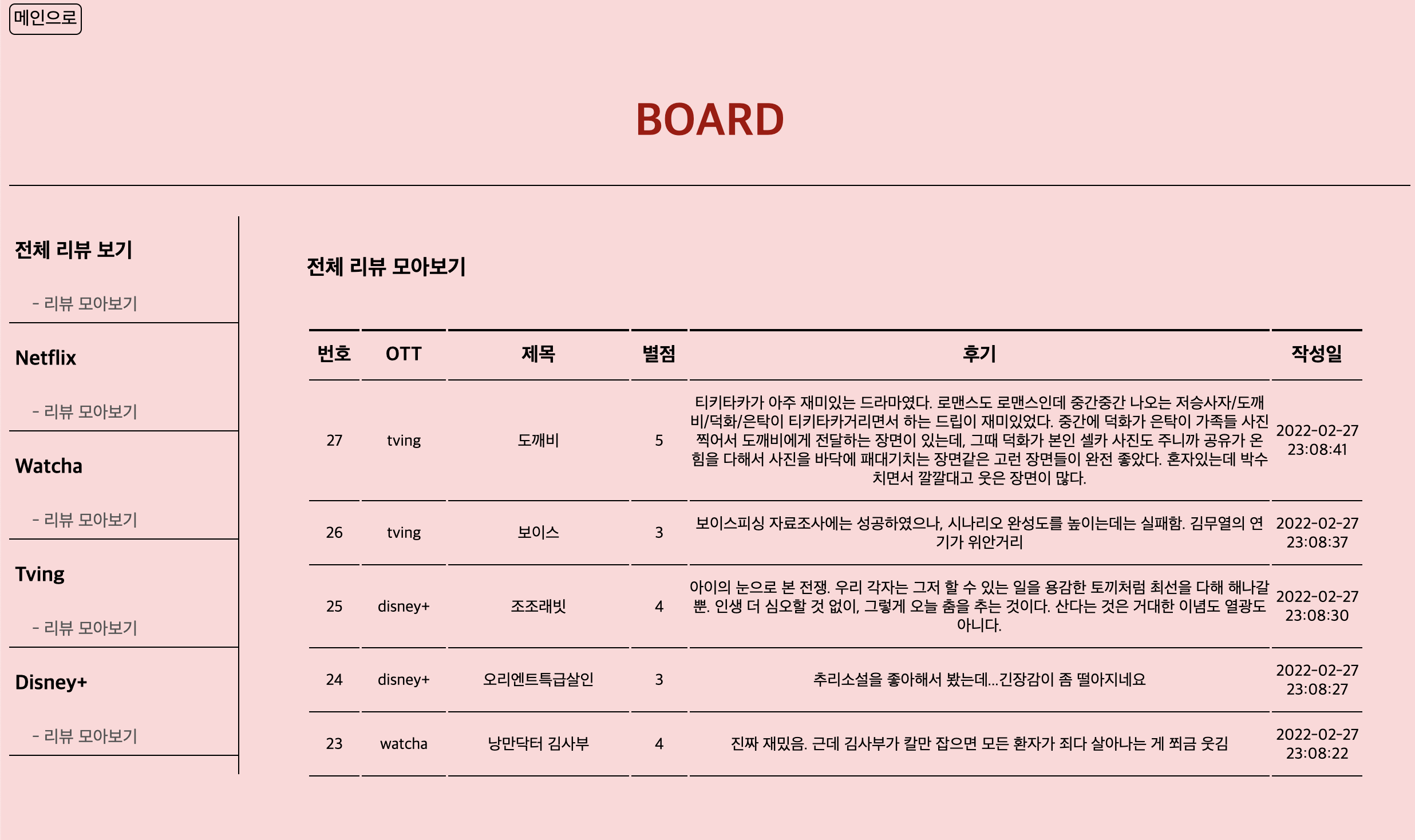
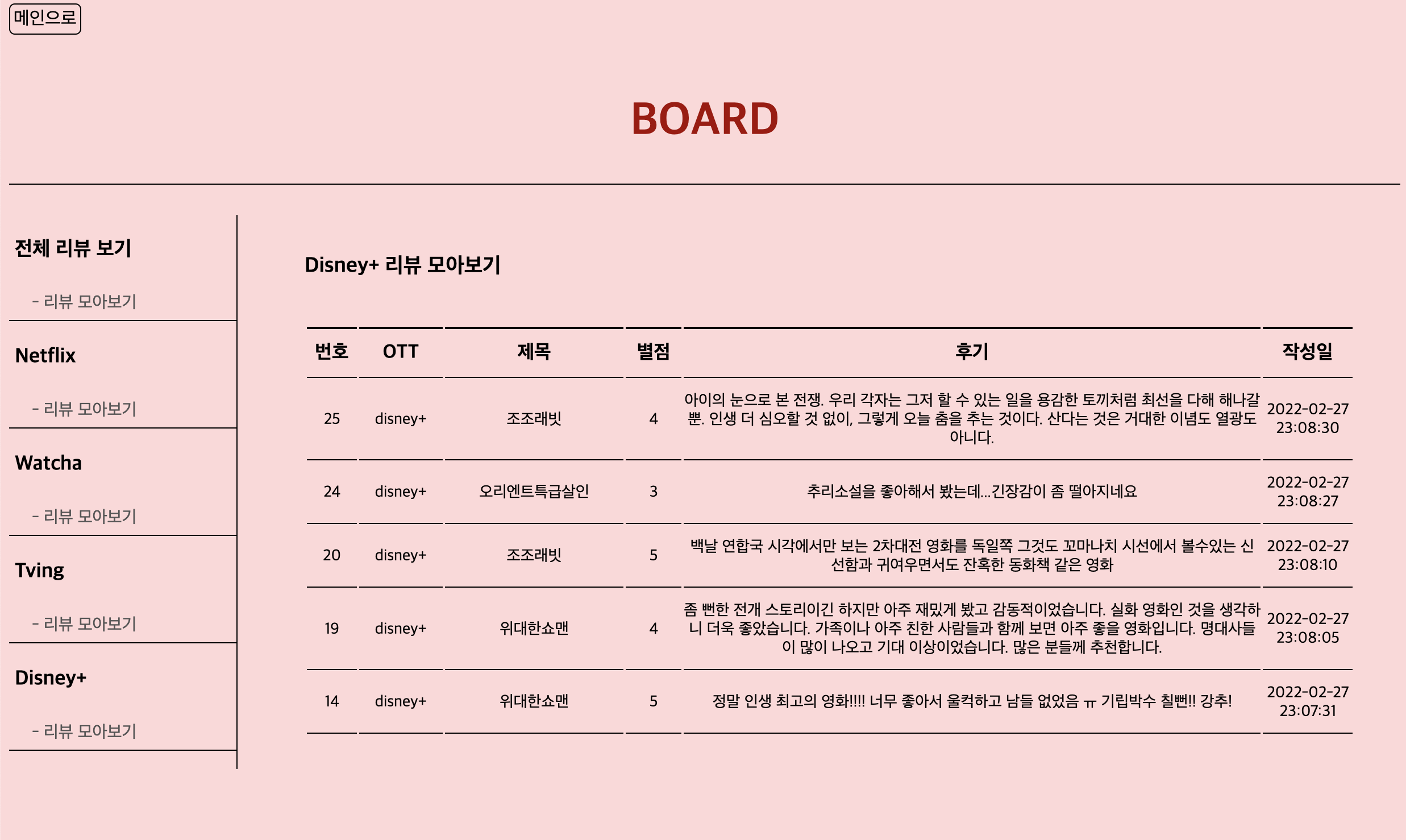
BOARD
별점

별점을 이전에는 숫자로 표현했지만 더욱 시각적으로 잘 나타내기 위해 별 모양으로 변경하기로 하였다.
<div id="board">
<h3><?php echo $board['title']; ?></h3>
<div style="border-bottom:1px solid black; padding-bottom:10px;">
<?php echo $board['ott']; ?>
별점 : <span class='RatingStar'>
<span class='RatingScore'>
<span class='outer-star'><span class='inner-star'></span></span>
</span>
</span>
<script>
ratings = {RatingScore: <?php echo $board['score'];?>}
totalRating = 5;
table = document.querySelector('.RatingStar');
function rateIt() {
for (rating in ratings) {
ratingPercentage = ratings[rating] / totalRating * 100;
ratingRounded = ratingPercentage + '%';
star = table.querySelector(`.${rating} .inner-star`);
numberRating = table.querySelector(`.${rating} .numberRating`);
star.style.width = ratingRounded;
numberRating.innerText = ratings[rating];
}
}
rateIt()
</script>
<?php echo $board['created']; ?> </div>별점을 별 모양으로 표현하는 것은 다른 사이트를 참고했다.
해당 사이트를 참고하여 기본적인 틀(html, css 코드)는 그대로 가져와 사용했고 사용하는 목적에 따라 스크립트 코드는 살짝 바꿔서 DB에 저장된 score 변수를 가져와 해당 변수에 저장된 값만큼 별모양이 표시되도록 했다.
버튼

<div id="option">
<button onclick="history.back();">목록</a></button>
<button><a href="modify_review.php?id=<?php echo $board['id']; ?>">수정</a></button>
<button><a href="delete_process.php?id=<?php echo $board['id']; ?>">삭제</a></button>
</div>이전에는 span으로 버튼을 만들었었는데 ott 종류에 따라 목록 페이지가 나눠지게 되면서 그 전 목록으로 돌아가기 위해 이전에 방문했던 페이지로 연결해주는 history.back()을 사용하게 되었다.
이를 사용하려면 button의 onclick 속성을 적용하는 게 편해서 위와 같이 코드를 일부 수정했다.
글 수정

위 사진은 수정 버튼을 눌렀을 때 나타나는 페이지이다.
별점과 내용을 수정할 수 있도록 만들었다.

수정 버튼을 누르면 수정되었다는 팝업과 함께 review_page.php 페이지로 돌아가는데, 방금 수정한 글을 찾아가서 확인해보면 아래와 같이 내용이 잘 수정되었음을 확인할 수 있다.

?php
$conn = mysqli_connect("localhost", "root", "비밀번호", "contents_review");
function mq($sql)
{
global $conn;
return $conn->query($sql);
}
$num = $_GET['id'];
$title = $_POST['title'];
$ott = $_POST['ott'];
$category = $_POST['category'];
$score = $_POST['score'];
$comments = $_POST['comments'];
$created = $_POST['created'];
$sql = mq("UPDATE review_list set score='".$score."', comments='".$comments."' where id='".$num."'");
?>
<script type="text/javascript">alert("수정되었습니다."); </script>
<meta http-equiv="refresh" content="0 url=review_page.php?id=<?php echo $num; ?>">지난주 코드에서 변수 순서만 조금 바꿔주었다. 중간에 Undefined Arrary key 오류가 계속 떠서 한참 헤맸는데, 위에서 변수의 순서를 DB의 컬럼 순서와 맞춰서 다시 정리해주니 오류가 사라지고 정상적으로 동작하게 되었다.
전체 리뷰보기

<?php
$conn = mysqli_connect("127.0.0.1", "root", "비밀번호", "contents_review");
function mq($sql)
{
global $conn;
return $conn->query($sql);
}
if (isset($_GET['page']))
$page = $_GET['page'];
else
$page = 1;
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
a {
text-decoration:none;
color:black;
}
#main{
font-size:40px;
text-align: center;
padding: 30px;
color :#A50000;
border-bottom:1px solid black;
}
#selected{
font-weight:bold;
}
body{
background-color:#FFD8D8;
}
#home{
border:1px solid black;
border-radius : 5px;
padding:3px;
}
#home a{
text-decoration:none;
color:black;
}
nav{
width:200px;
border-right:1px solid black;
position:fixed;
}
.title_menu{
font-size:18px;
padding:5px;
}
.menu {
list-style:none;
padding-left:0px;
}
.menu li a {
line-height:30px;
display:block;
padding:0 20px;
font-size:15px;
color:#555555;
border-bottom:1px solid black;
text-decoration:none;
}
.menu li a:hover {
background-color:grey; color:white;
}
#board{
padding-left:260px;
padding-top:15px;
}
.list-table {
margin-top: 40px;
}
.list-table thead th{
height:40px;
border-top:2px solid black;
border-bottom:1px solid black;
font-weight: bold;
font-size: 17px;
}
.list-table tbody td{
text-align:center;
padding:10px 0;
border-bottom:1px solid black; height:20px;
font-size: 14px
}
</style>
<title>BOARD</title>
</head>
<body>
<span id="home"><a href="index.php">메인으로</a></span>
<h1 id="main">BOARD</h1>
<nav>
<h1 class="title_menu"> 전체 리뷰 보기 </h1>
<ul class="menu">
<li><a href="review_page.php" id="selected">- 리뷰 모아보기</a></li>
</ul>
<h1 class="title_menu">Netflix</h1>
<ul class="menu">
<li><a href="review_page_netflix.php">- 리뷰 모아보기</a></li>
</ul>
<h1 class="title_menu">Watcha</h1>
<ul class="menu">
<li><a href="review_page_watcha.php">- 리뷰 모아보기</a></li>
</ul>
<h1 class="title_menu">Tving</h1>
<ul class="menu">
<li><a href="review_page_tving.php">- 리뷰 모아보기</a></li>
</ul>
<h1 class="title_menu">Disney+</h1>
<ul class="menu">
<li><a href="review_page_disney+.php">- 리뷰 모아보기</a></li>
</ul>
</nav>
<div id="board"><h3>전체 리뷰 모아보기</h3>
<table class="list-table" style="padding-right:40px">
<thead>
<tr>
<th width="70">번호</th>
<th width="100">OTT</th>
<th width="300">제목</th>
<th width="80">별점</th>
<th width="1000">후기</th>
<th width="100">작성일</th>
</tr>
</thead>
<?php
$sql1 = mq("select * from review_list");
$total_record = mysqli_num_rows($sql1);
$list = 5;
$block_cnt = 5;
$block_num = ceil($page / $block_cnt);
$block_start = (($block_num - 1) * $block_cnt) + 1;
$block_end = $block_start + $block_cnt - 1;
$total_page = ceil($total_record / $list);
if($block_end > $total_page){
$block_end = $total_page;
}
$total_block = ceil($total_page / $block_cnt);
$page_start = ($page - 1) * $list;
$sql = mq("select * from review_list order by id desc limit $page_start, $list");
while($board = $sql->fetch_array())
{
$comments=$board["comments"];
if(strlen($comments)>30)
$comments=str_replace($board["comments"],mb_substr($board["comments"],0,40,"utf-8")."...",$board["comments"]);
}
?>
<tbody>
<tr>
<td width="70"><?php echo $board['id']; ?></td>
<td width="100"><?php echo $board['ott']; ?></td>
<td width="300"><?php echo $board['title'];?></a></td>
<td width="80"><?php echo $board['score']?></td>
<td width="1000"><a href="read_process.php?id=<?php echo $board["id"];?>"><?php echo $comments ?></td>
<td width="100"><?php echo $board['created']; ?></td>
</tr>
</tbody>
<?php } ?>
</table>
<div id="page_num" style="text-align: center; padding-top:20px;">
<?php
if ($page <= 1){
} else {
echo "<a href='review_page.php?page=1'>맨 처음</a>";
}
if ($page <= 1){
} else {
$pre = $page - 1;
echo "<a href='review_page.php?page=$pre'> ◀ </a>";
}
for($i = $block_start; $i <= $block_end; $i++){
if($page == $i){
echo "<b> $i </b>";
} else {
echo "<a href='review_page.php?page=$i'> $i </a>";
}
}
if($page >= $total_page){
} else {
$next = $page + 1;
echo "<a href='review_page.php?page=$next'> ▶ </a>";
}
if($page >= $total_page){
} else {
echo "<a href='review_page.php?page=$total_page'>맨 끝</a>";
}
?>
</div>
</body>
</html>
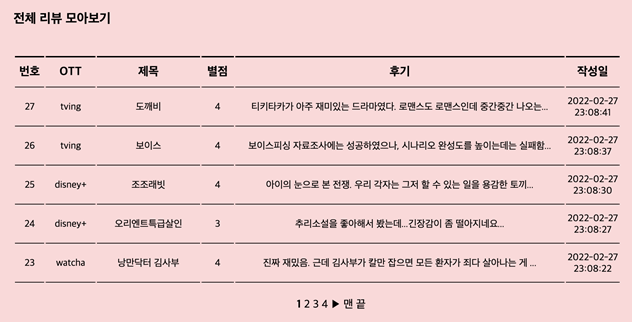
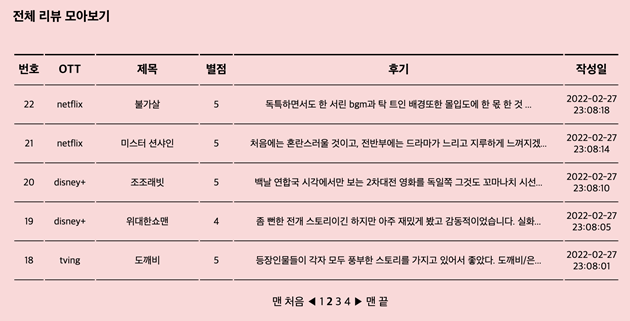
- 페이지 넘기기


글 목록 아래에 페이지 숫자를 넣어서 글을 넘길 수 있도록 했다.
<?php
$sql1 = mq("select * from review_list");
$total_record = mysqli_num_rows($sql1);
$list = 5;
$block_cnt = 5;
$block_num = ceil($page / $block_cnt);
$block_start = (($block_num - 1) * $block_cnt) + 1;
$block_end = $block_start + $block_cnt - 1;
$total_page = ceil($total_record / $list);
if($block_end > $total_page){
$block_end = $total_page;
}
$total_block = ceil($total_page / $block_cnt);
$page_start = ($page - 1) * $list;
$sql = mq("select * from review_list order by id desc limit $page_start, $list");
while($board = $sql->fetch_array())
{
$comments=$board["comments"];
if(strlen($comments)>30)
{
$comments=str_replace($board["comments"],mb_substr($board["comments"],0,40,"utf-8")."...",$board["comments"]);
}
?>
(...중략...)
<div id="page_num" style="text-align: center; padding-top:20px;">
<?php
if ($page <= 1){
} else {
echo "<a href='review_page.php?page=1'>맨 처음</a>";
}
if ($page <= 1){
} else {
$pre = $page - 1;
echo "<a href='review_page.php?page=$pre'> ◀ </a>";
}
for($i = $block_start; $i <= $block_end; $i++){
if($page == $i){
echo "<b> $i </b>";
} else {
echo "<a href='review_page.php?page=$i'> $i </a>";
}
}
if($page >= $total_page){
} else {
$next = $page + 1;
echo "<a href='review_page.php?page=$next'> ▶ </a>";
}
if($page >= $total_page){
} else {
echo "<a href='review_page.php?page=$total_page'>맨 끝</a>";
}
?>일단 한 페이지에 글 개수를 5개로 설정했으므로 리스트를 5로 설정하고 아래에 번호 뜨는 숫자는 5개로 제한했다.
DB에 저장된 데이터의 개수를 이용하여 필요한 변수들을 연산을 통해 각각 설정해주었다.
글 목록 테이블 아래에는 숫자를 놓고 해당 번호를 누르면 페이지를 이동할 수 있도록 했다.
page 변수가 1보다 작을 경우 맨처음 버튼과 < 버튼을 만들어 각각 맨 처음 페이지, 이전 페이지로 이동할 수 있도록 했다.
반복문으로 그 이후부터는 변수 i를 기준으로 페이지를 이동할 수 있도록 했고 totalpage보다 큰 경우에는 > 버튼과 맨끝 버튼을 만들어서 각각 다음 페이지, 맨 마지막 페이지로 이동할 수 있도록 했다.
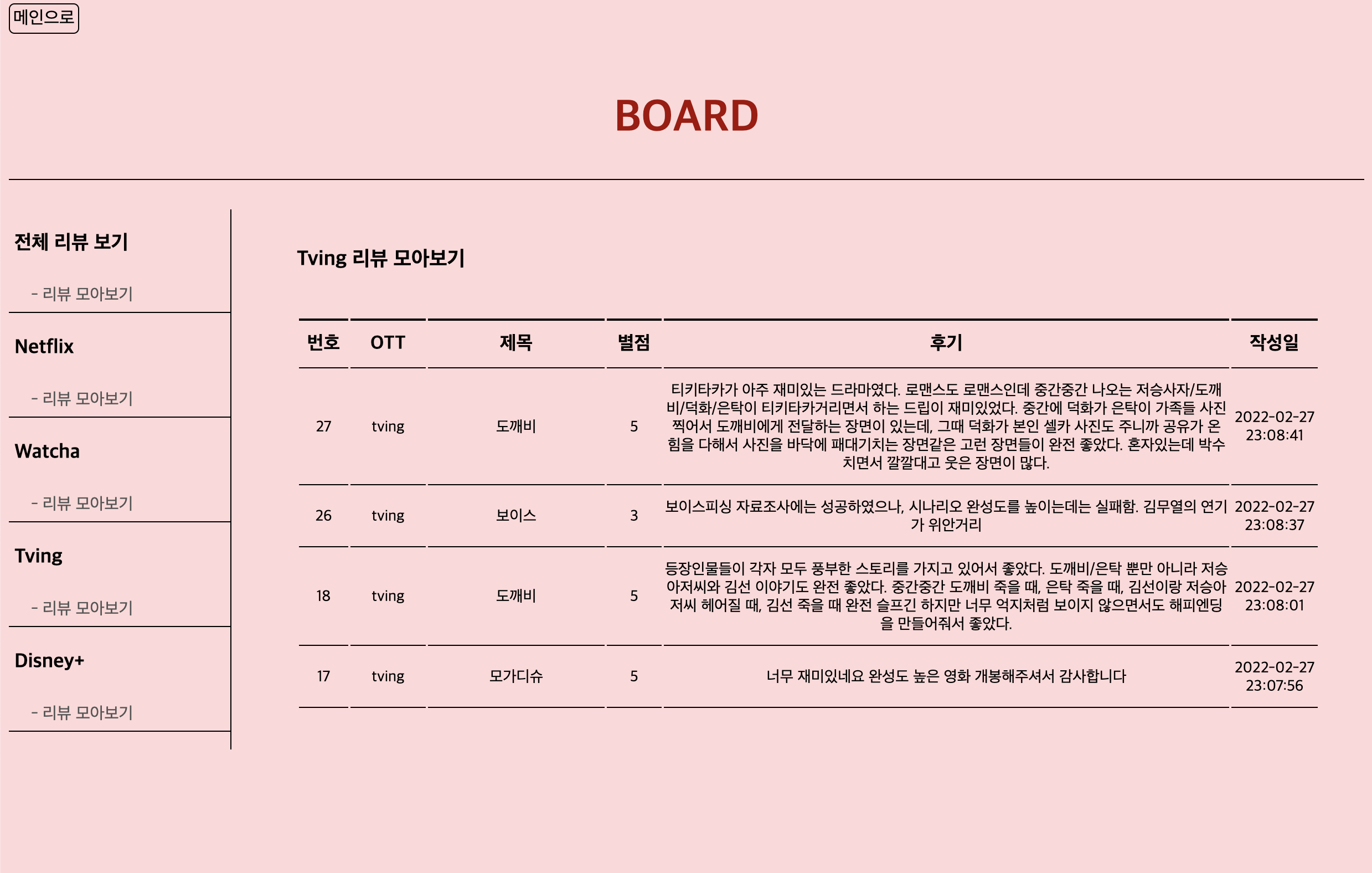
OTT별 페이지




<?php
$conn = mysqli_connect("127.0.0.1", "root", "비밀", "contents_review");
function mq($sql)
{
global $conn;
return $conn->query($sql);
}
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
a {
text-decoration:none;
color:black;
}
#main{
font-size:40px;
text-align: center;
padding: 30px;
color :#A50000;
border-bottom:1px solid black;
}
body{
background-color:#FFD8D8;
}
#home{
border:1px solid black;
border-radius : 5px;
padding:3px;
}
#home a{
text-decoration:none;
color:black;
}
nav{
width:200px;
border-right:1px solid black;
position:fixed;
}
.title_menu{
font-size:18px;
padding:5px;
}
.menu {
list-style:none;
padding-left:0px;
}
.menu li a {
line-height:30px;
display:block;
padding:0 20px;
font-size:15px;
color:#555555;
border-bottom:1px solid black;
text-decoration:none;
}
.menu li a:hover {
background-color:grey; color:white;
}
#board{
padding-left:260px;
padding-top:15px;
}
.list-table {
margin-top: 40px;
}
.list-table thead th{
height:40px;
border-top:2px solid black;
border-bottom:1px solid black;
font-weight: bold;
font-size: 17px;
}
.list-table tbody td{
text-align:center;
padding:10px 0;
border-bottom:1px solid black; height:20px;
font-size: 14px
}
</style>
<title>NETFLIX</title>
</head>
<body>
<span id="home"><a href="index.php">메인으로</a></span>
<h1 id="main">BOARD</h1>
<nav>
<h1 class="title_menu"> 전체 리뷰 보기 </h1>
<ul class="menu">
<li><a href="review_page.php">- 리뷰 모아보기</a></li>
</ul>
<h1 class="title_menu">Netflix</h1>
<ul class="menu">
<li><a href="review_page_netflix.php">- 리뷰 모아보기</a></li>
</ul>
<h1 class="title_menu">Watcha</h1>
<ul class="menu">
<li><a href="review_page_watcha.php">- 리뷰 모아보기</a></li>
</ul>
<h1 class="title_menu">Tving</h1>
<ul class="menu">
<li><a href="review_page_tving.php">- 리뷰 모아보기</a></li>
</ul>
<h1 class="title_menu">Disney+</h1>
<ul class="menu">
<li><a href="review_page_disney+.php">- 리뷰 모아보기</a></li>
</ul>
</nav>
<div id="board"><h3>Netflix 리뷰 모아보기</h3>
<table class="list-table" style="padding-right:40px">
<thead>
<tr>
<th width="70">번호</th>
<th width="100">OTT</th>
<th width="300">제목</th>
<th width="80">별점</th>
<th width="1000">후기</th>
<th width="100">작성일</th>
</tr>
</thead>
<?php
$sql = mq("select * from review_list where ott='netflix' order by id desc limit 0,5");
while($board = $sql->fetch_array())
{
$title=$board["title"];
if(strlen($title)>30)
{
$title=str_replace($board["title"],mb_substr($board["title"],0,30,"utf-8")."...",$board["title"]);
}
?>
<tbody>
<tr>
<td width="70"><?php echo $board['id']; ?></td>
<td width="100"><?php echo $board['ott']; ?></td>
<td width="300"><?php echo $title;?></a></td>
<td width="80"><?php echo $board['score']?></td>
<td width="1000"><a href="read_process.php?id=<?php echo $board["id"];?>"><?php echo $board['comments']?></td>
<td width="100"><?php echo $board['created']; ?></td>
</tr>
</tbody>
<?php } ?>
</table>
</body>
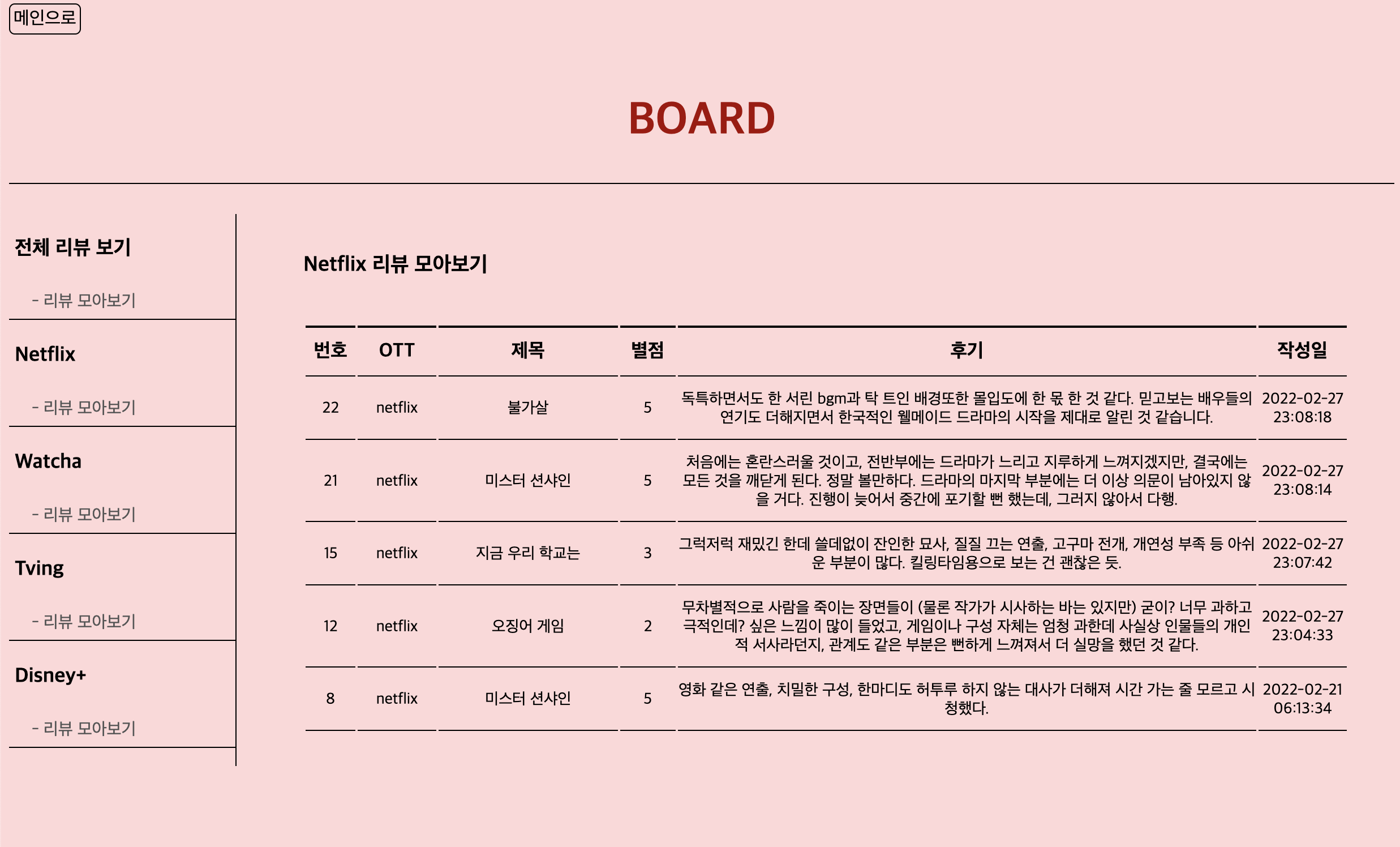
</html>위 코드는 넷플릭스의 컨텐츠들 리뷰를 보기 위한 것이다. 전체 리뷰 보기 페이지에서 각각의 ott만 선택되도록 하였다. $sql = mq("select * from review_list where ott='netflix' order by id desc limit 0,5"); 코드를 통해 ott별로 출력되는 화면을 다르게 해주었다.
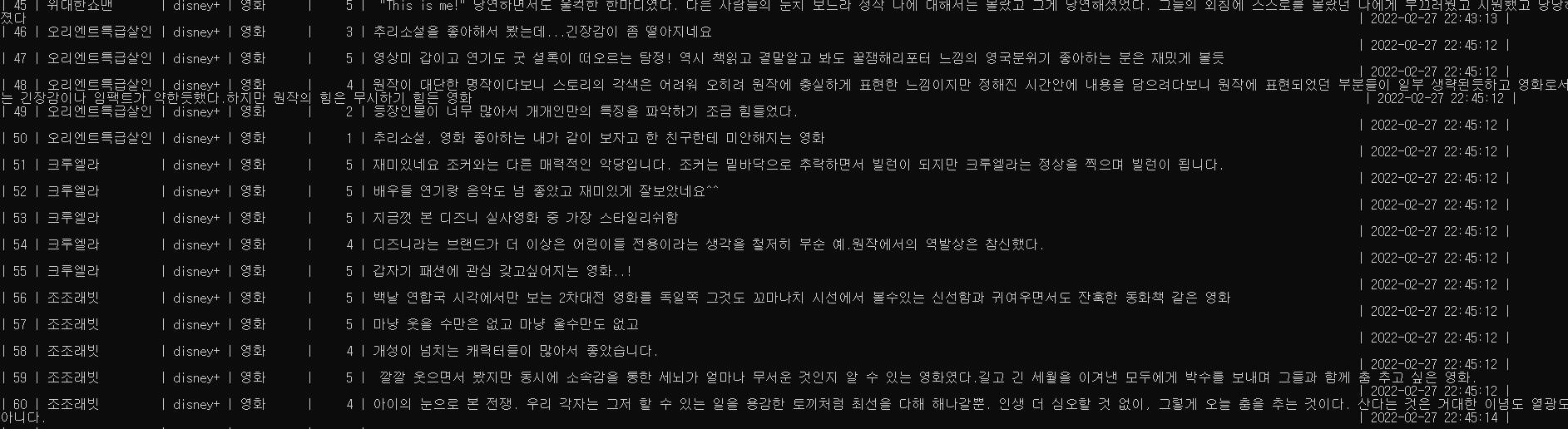
DB 데이터 채우기

INSERT INTO contentsreview(title, ott, category, score, comments, created) VALUES('크루엘라', 'disney+', '영화', '5', '재미있네요 조커와는 다른 매력적인 악당입니다. 조커는 밑바닥으로 추락하면서 빌런이 되지만 크루엘라는 정상을 찍으며 빌런이 됩니다.', NOW());
INSERT INTO contentsreview(title, ott, category, score, comments, created) VALUES('크루엘라', 'disney+', '영화', '5', '배우들 연기랑 음악도 넘 좋았고 재미있게 잘보았네요^^', NOW());
INSERT INTO contentsreview(title, ott, category, score, comments, created) VALUES('크루엘라', 'disney+', '영화', '5', '지금껏 본 디즈니 실사영화 중 가장 스타일리쉬함', NOW());이와 같은 코드들로 여러가지 영화의 다양한 리뷰를 추가적으로 채워넣어주었다.
'Web Hacking > WEB Hacking 기초' 카테고리의 다른 글
| [SISS] bwAPP 5주차 < Cross-site scripting – Stored (Change Secret) > (0) | 2022.02.25 |
|---|---|
| [SISS] bwAPP 5주차 < Cross-site scripting – Stored (Blog) > (0) | 2022.02.22 |
| [SISS] bwAPP 4주차 < Cross-site scripting – Reflected (POST) > (0) | 2022.02.17 |
| [SISS] bwAPP 4주차 < Cross-site scripting – Reflected (GET) > (0) | 2022.02.16 |
| [SISS] 웹 프로젝트 7주차 (0) | 2022.02.13 |