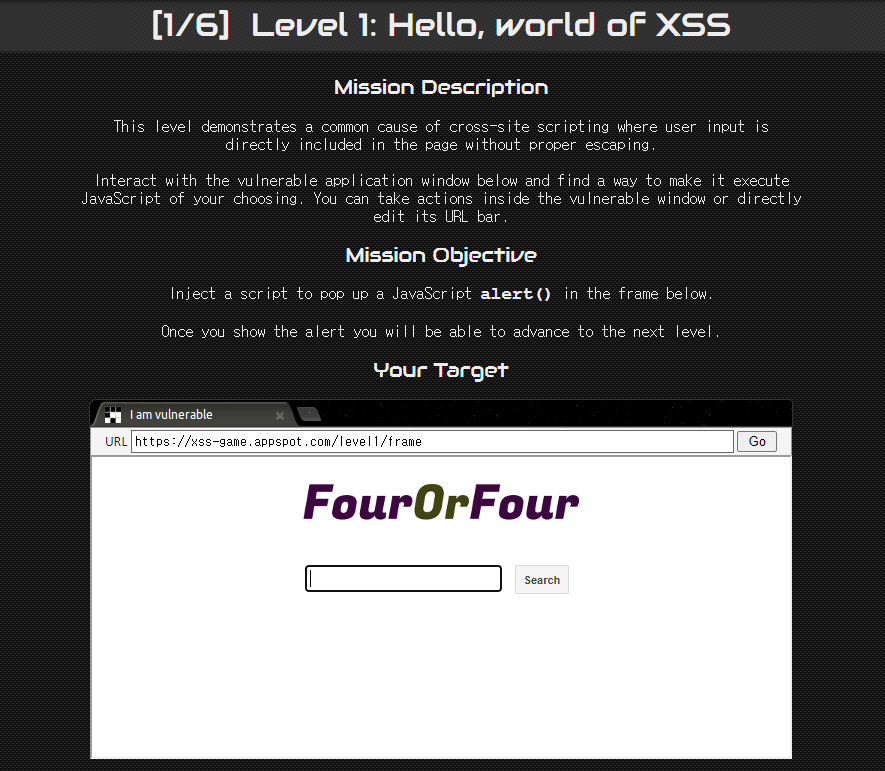
Level 01

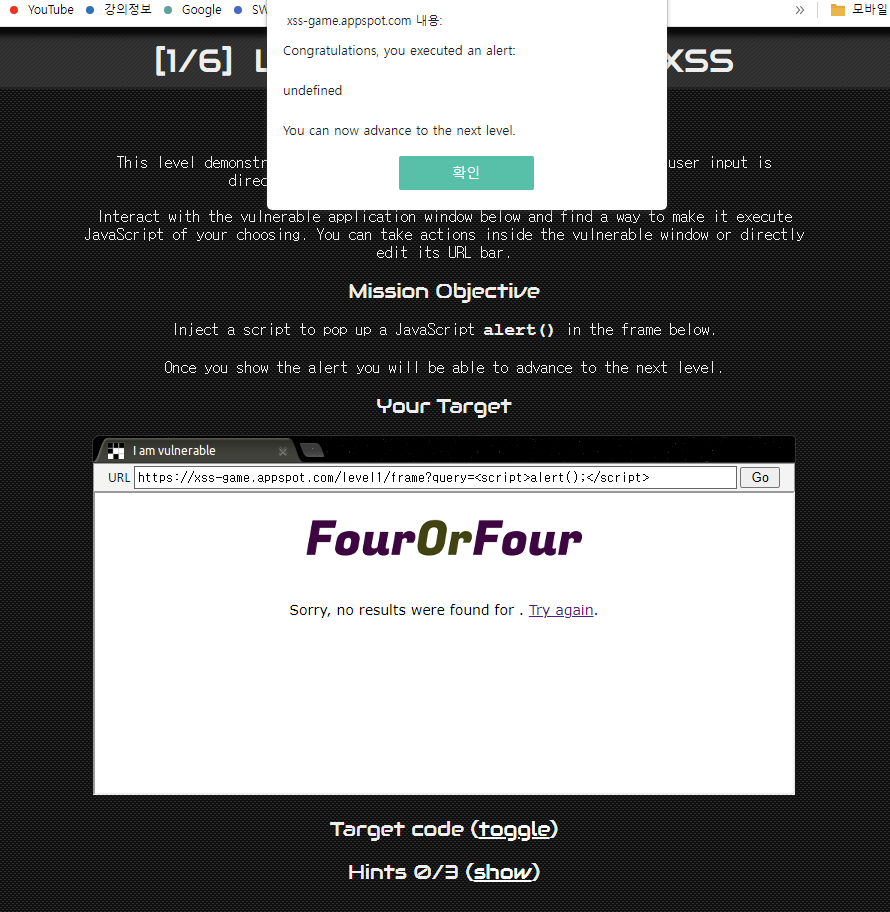
alert 창을 띄우기 위해 <script>구문을 사용하여 <script>alert();</script>라고 입력해주었다.

입력하였더니 alert가 뜨고 다음 단계로 넘어갈 수 있었다.
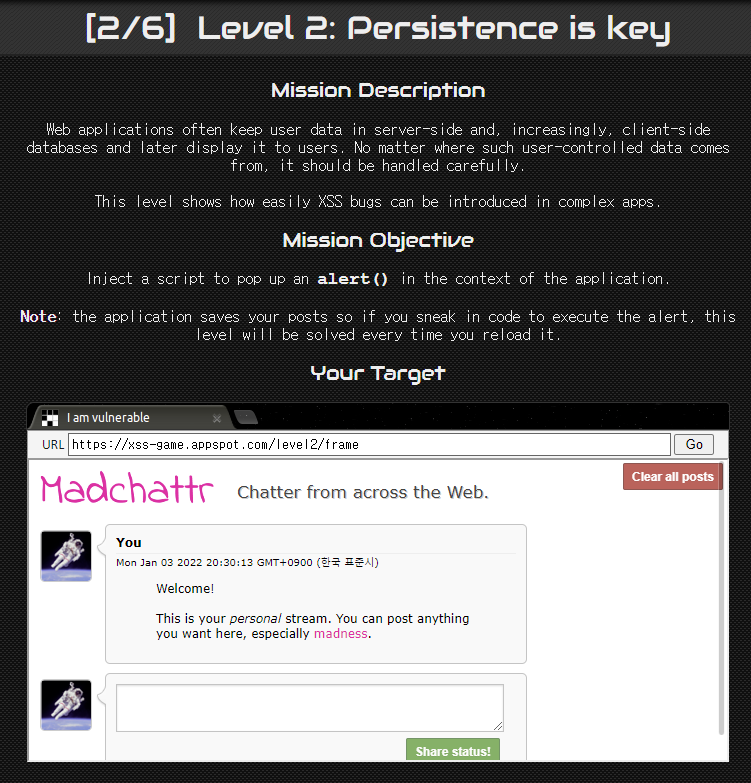
Level 02

<script>alert();</script>를 입력해주어도 아무 변화가 일어나지 않는다.

onerror를 검색해보니 이미지 로드 실패 시 실행되는 img 태그의 속성임을 알 수 있었다.
img가 로드되지 않게 하고 onerror 속성을 이용해 경고창을 띄우기 위해 <img src="/" onerror="alert()">라고 작성해주었다.

입력하였더니 alert가 뜨고 다음 단계로 넘어갈 수 있었다.
'Web Hacking > WEB Hacking 기초' 카테고리의 다른 글
| [SISS] XSS Game 05, 06 (0) | 2022.01.22 |
|---|---|
| [SISS] XSS Game 03, 04 (0) | 2022.01.10 |
| [SISS] 생활코딩 DATABASE-MySQL 정리 (0) | 2022.01.08 |
| [SISS] XSS 공부 (0) | 2021.12.31 |
| [SISS] 생활코딩 WEB2-PHP 정리 (0) | 2021.12.28 |