Level 03

URL을 이용해 풀이해야 하는 문제이다.


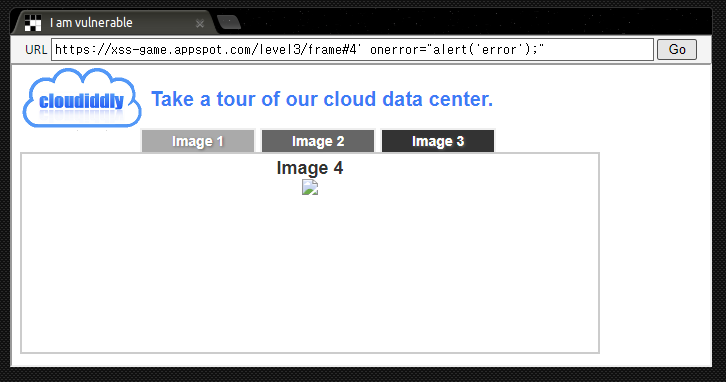
각 image를 눌러본 결과, URL의 #뒤에 숫자가 바뀌는 것을 볼 수 있었다.

소스코드를 보면 변수 html에 <img src='/static/level3/cloud" + num + ".jpg' />의 이미지 태그가 들어가있다.

image가 3까지 밖에 없기 때문에 #뒤의 숫자를 1, 2, 3이 아닌 숫자로 바꿔줄 경우 아무 그림도 뜨지 않는다.
level 2에서처럼 잘못된 이미지 경로를 넣어주고 onerror을 실행시켜보기로 하였다.

onerror="alert('error');"를 입력해주었다.

다음과 같은 창이 뜨며 다음단계로 넘어갈 수 있었다.
+) 사실 굳이 1, 2, 3이 아닌 수를 넣을 필요가 없었다. onerror 코드를 넣어주는 것만으로도 잘못된 이미지 경로를 주는 것과 마찬가지였다.

Level 04


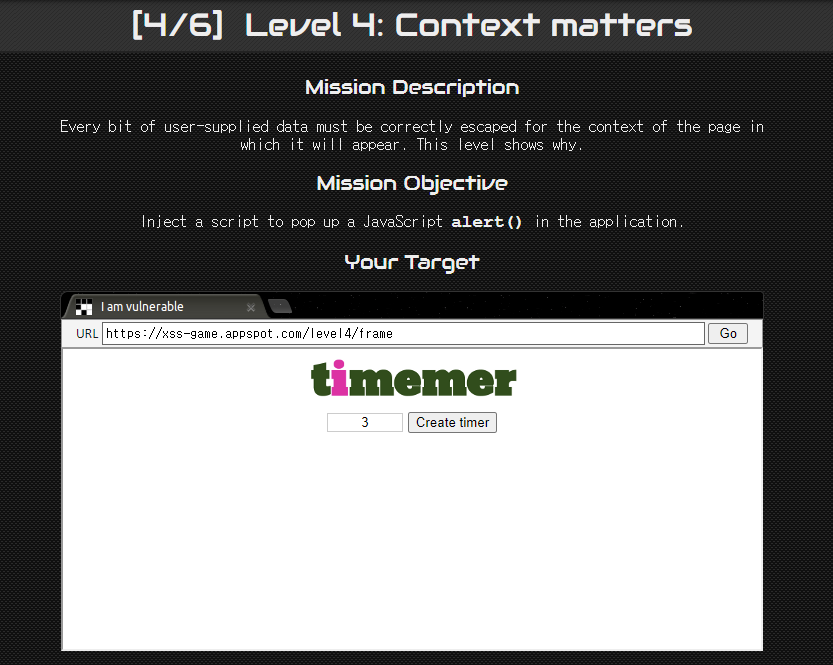
먼저 프로그램이 어떤식으로 작동하는 지 확인해보았다.
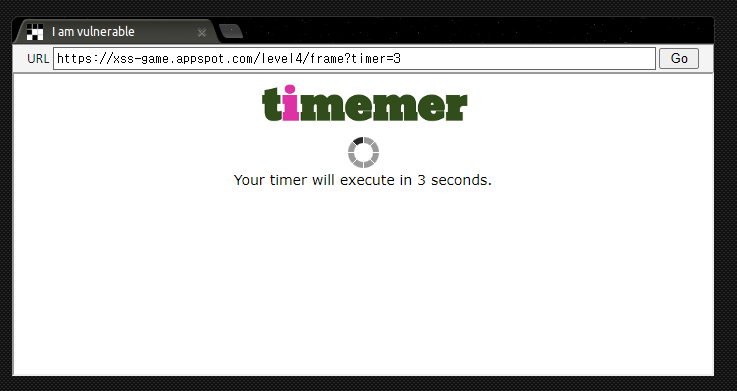
입력 칸에 3이라 쓰고 Create timer이라는 버튼을 눌렀을 때 URL에 ?timer=3가 추가되며 3초 타이머가 만들어졌다.

타이머가 종료됨과 동시에 Time is up!이라는 문구의 창이 떴다.

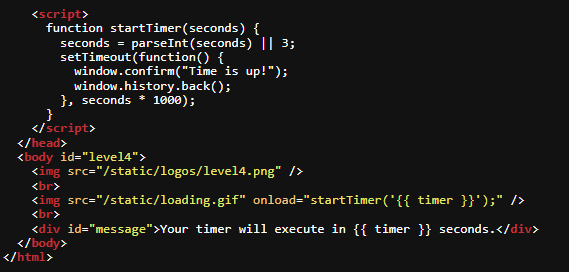
힌트 1에서 알려준 것 처럼 startTimer가 어디서 쓰이는 지 소스코드에서 확인해보았다.

startTimer은 onload속성에 의해 호출되고 있었다.
onload는 이미지가 로드된 직후에 실행된다.
https://xss-game.appspot.com/level4/frame?timer=('{{timer}}');의 형태로 전달되기 때문에 {{timer}}부분에 alert창을 띄우도록 해야한다.
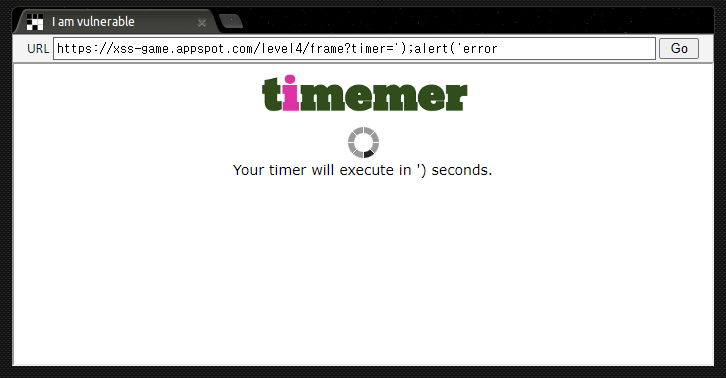
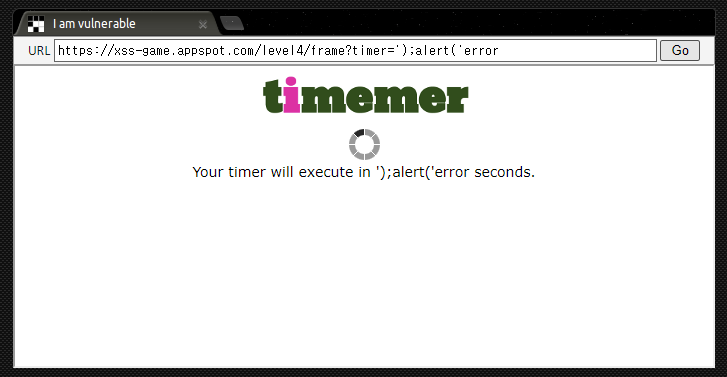
');alert('error 라고 작성해주어 timer 뒷부분에 alert창이 들어가도록 하였다.

하지만 실행되지 않았다.
검색해 본 결과 힌트2에서 말하는 것처럼 세미콜론을 인코딩해서 넣어야 했던 것이다.
세미콜론을 인코딩하면 %3B가 나왔다.
세미콜론을 대신해 %3B를 넣어주었다.

실행해보았더니 %3B가 세미콜론으로 변하였고 다음과 같은 창이 떴다.

'Web Hacking > WEB Hacking 기초' 카테고리의 다른 글
| [SISS] 웹 프로젝트 5주차 (0) | 2022.01.26 |
|---|---|
| [SISS] XSS Game 05, 06 (0) | 2022.01.22 |
| [SISS] 생활코딩 DATABASE-MySQL 정리 (0) | 2022.01.08 |
| [SISS] XSS Game 01, 02 (0) | 2022.01.03 |
| [SISS] XSS 공부 (0) | 2021.12.31 |