Quest. HTML Injection stored이 무엇인지 간단하게 정리하시오.
https://sbcho0325.tistory.com/54
[SISS] bwAPP 1주차 < HTML injection - Reflected(GET) >
1. HTML injection HTML injection 이란? 코드 인젝션 공격의 하위 개념으로 취약한 매개변수에 악의적인 HTML 코드를 삽입하는 공격 ① 반사기법 : URL에 악의적인 HTML 태그를 삽입하여 링크를 클릭한 사용
sbcho0325.tistory.com
해당 Quest의 내용은 1주차 과제에서 미리 적어두었으므로 넘어가도록 하겠다.
Quest. 문제 페이지에 코드를 삽입하여 아래와 같이 이전 QUEST인 html injection - reflected (POST)를 해결하세요.

[난이도-low]
> hint1
우리가 배운 범위 내에서 해결할 수 있습니다.
> hint2
form 태그를 사용해보세요.
> hint3
form 태그를 이용해 reflected (POST) 문제 페이지로 전송해보세요.

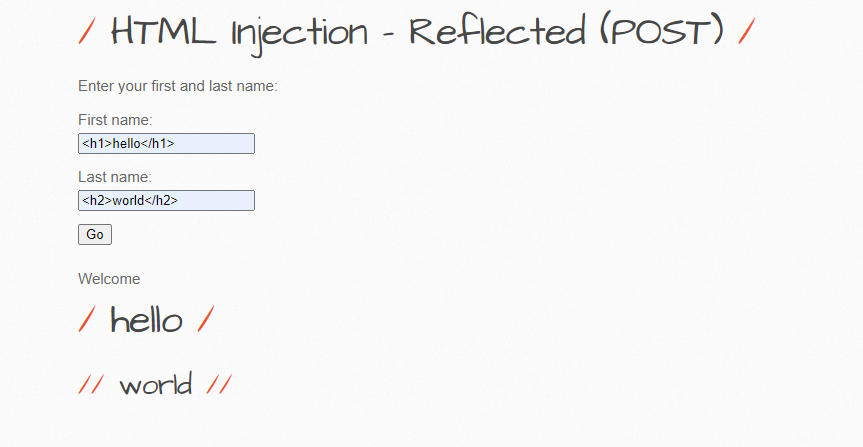
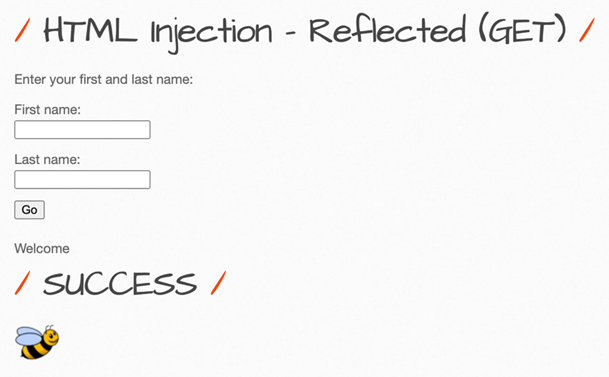
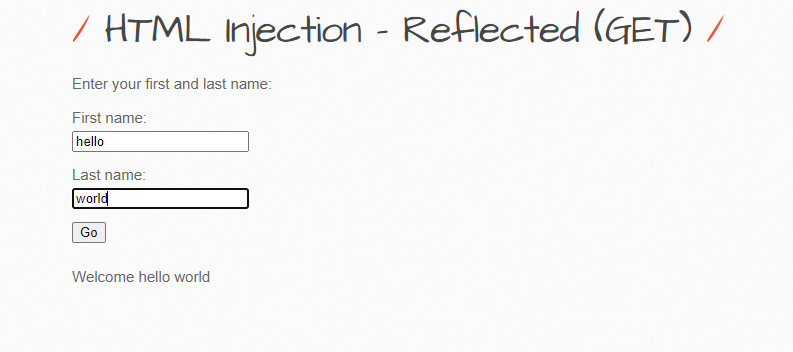
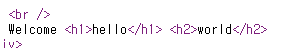
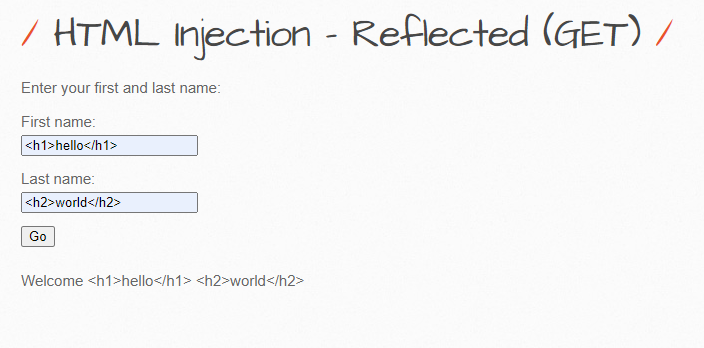
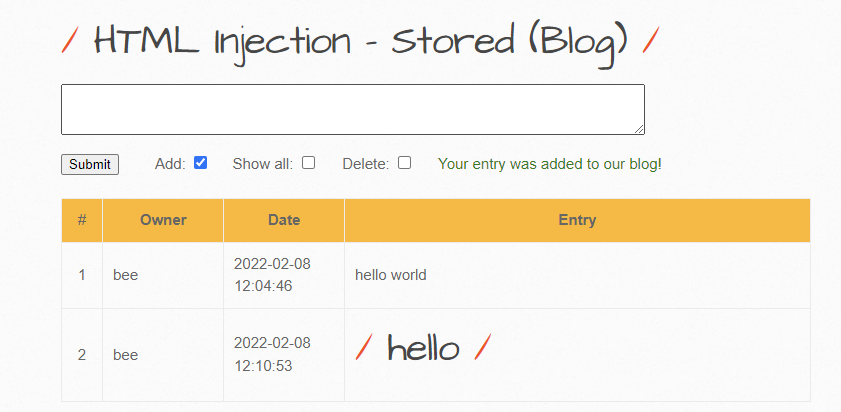
먼저 hello world, <h1>hello</h1>를 각각 입력해보았더니 위와 같은 결과가 나왔다.

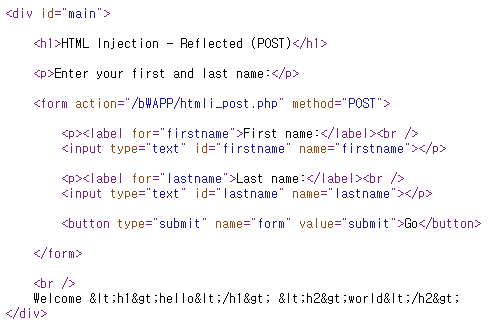
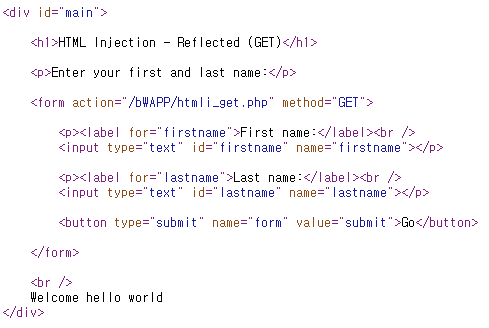
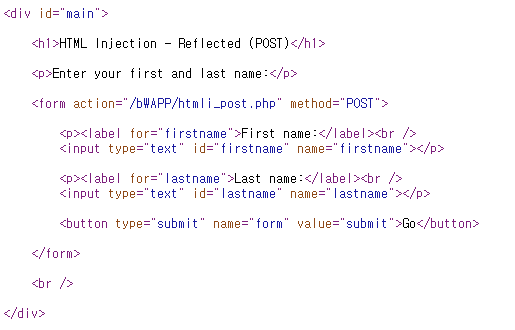
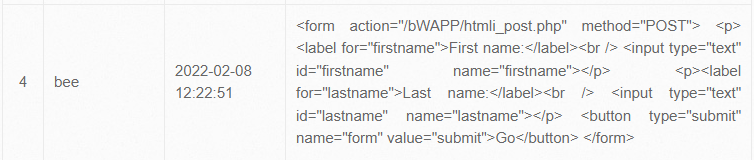
위 코드는 html injection - reflected(post) 페이지의 코드이다. 여기서 사용하는 form 코드를 살펴보기 위해 가져왔다.
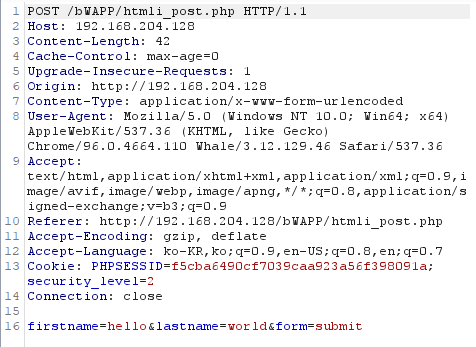
이 코드 중 form태그를 그대로 입력해주었다.

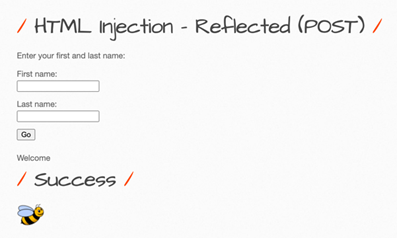
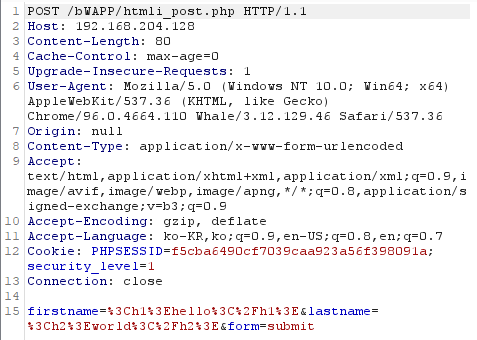
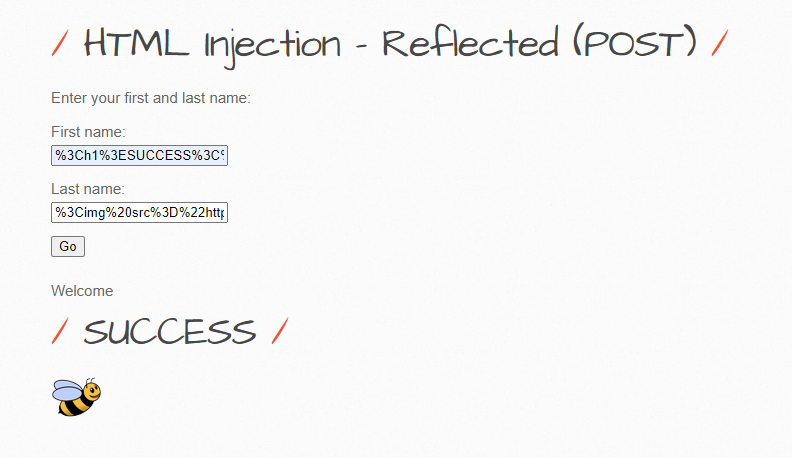
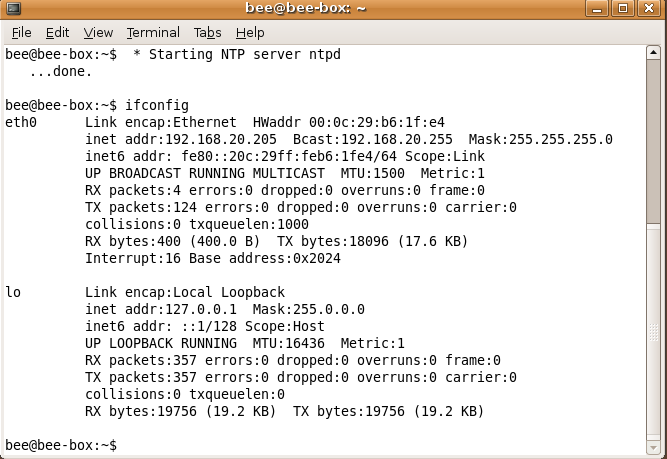
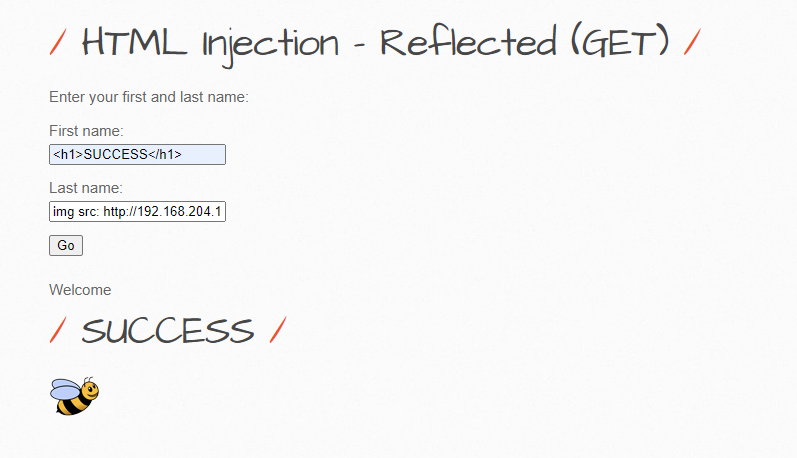
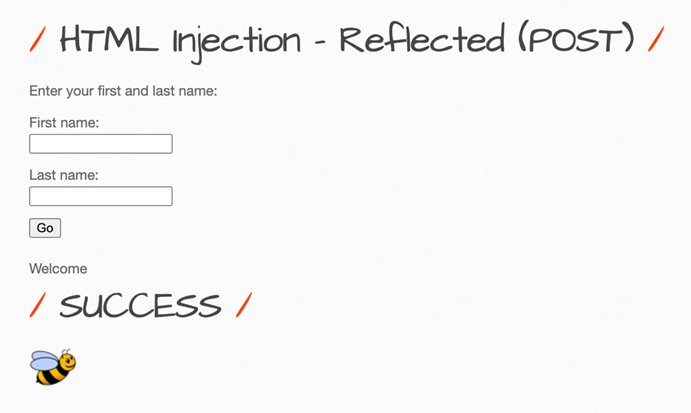
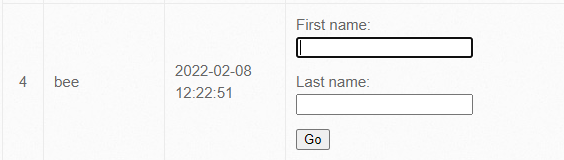
그랬더니 다음과 같이 나왔고 first name과 last name에 각각 <h1>SUCCESS</h1>, <img src="http://[본인IP]/bWAPP/images/bee_1.png">를 입력해주었다.

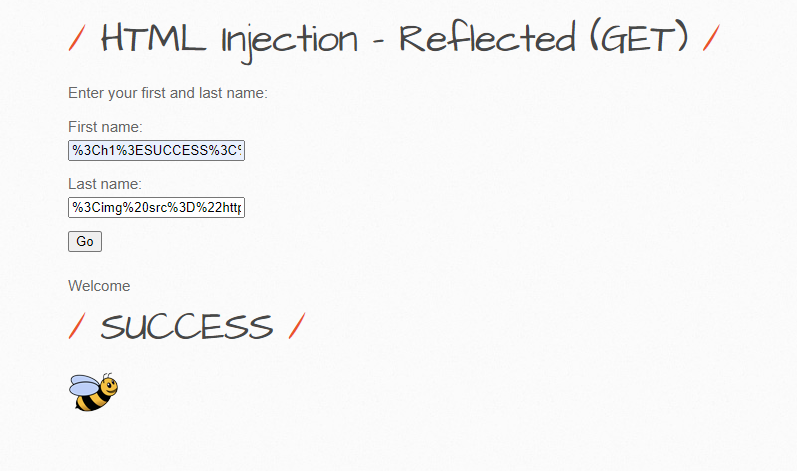
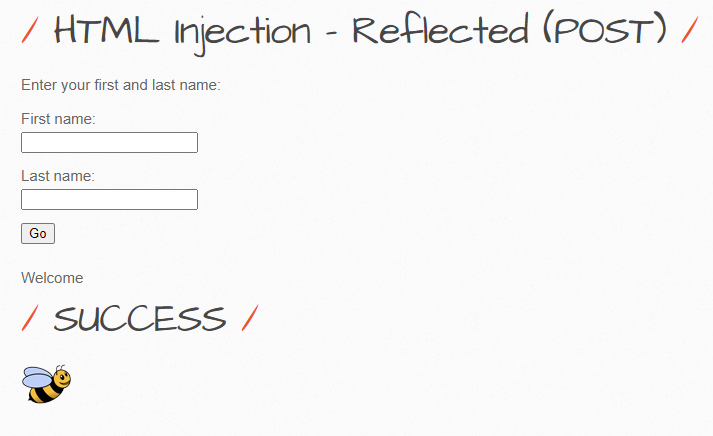
그랬더니 post 페이지로 넘어오고 다음과 같은 결과가 나왔다.
[난이도-medium] - 풀 수 없는 이유를 설명하세요.
hint1. 서버에서 변수를 처리할 때 값을 조작하는 것 같습니다. php 파일을 살펴보면서 변수가 전달되는 과정을 지켜보면 답이 나올 듯 합니다.

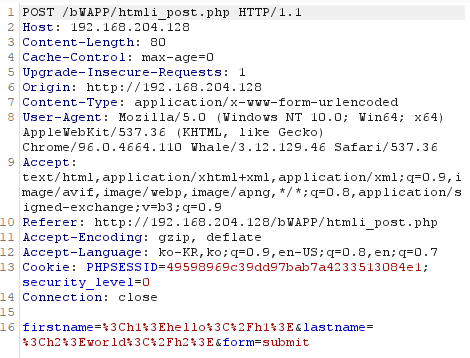
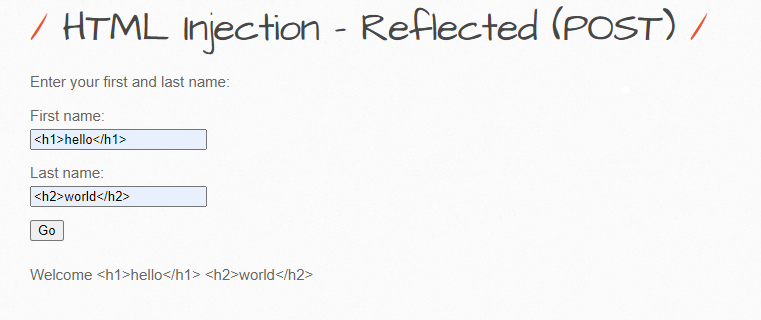
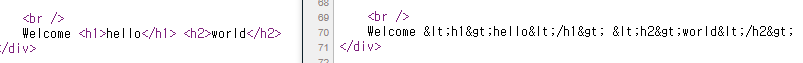
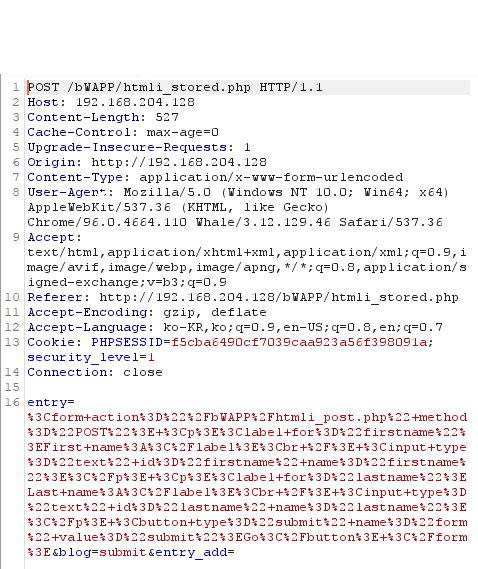
아까와 동일한 form코드를 입력했지만 입력창이 뜨지 않았다. 태그 인식이 안되는 것 같다.

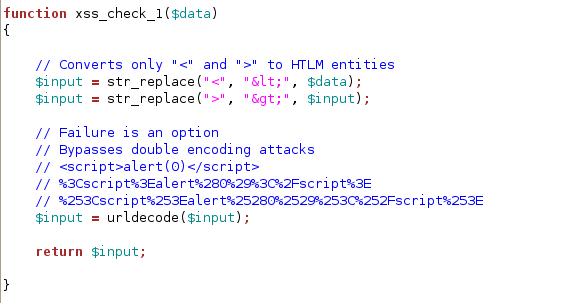
해당 단계에서는 security_level 1을 사용하고 있다.
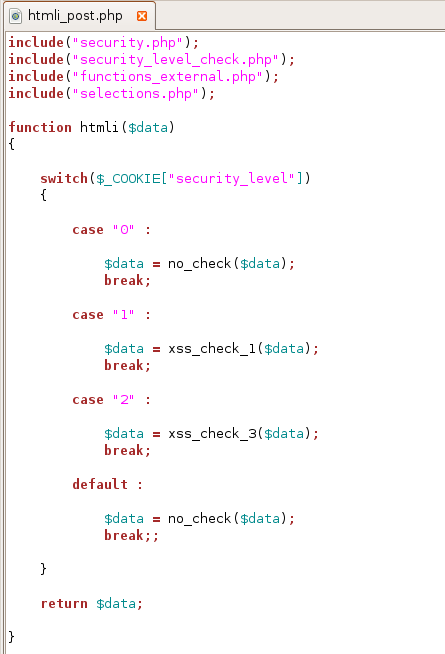
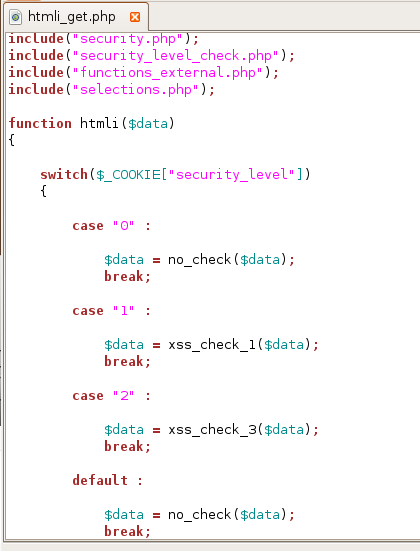
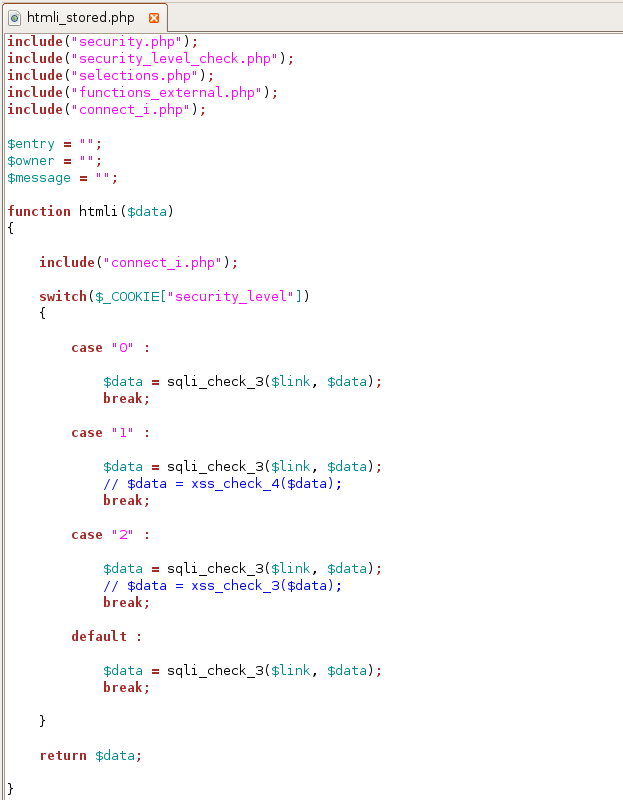
htmli_stored.php 파일을 열어주었다.

난이도 상관없이 모두 sqli_check_3함수를 이용하는 것을 확인할 수 있다.
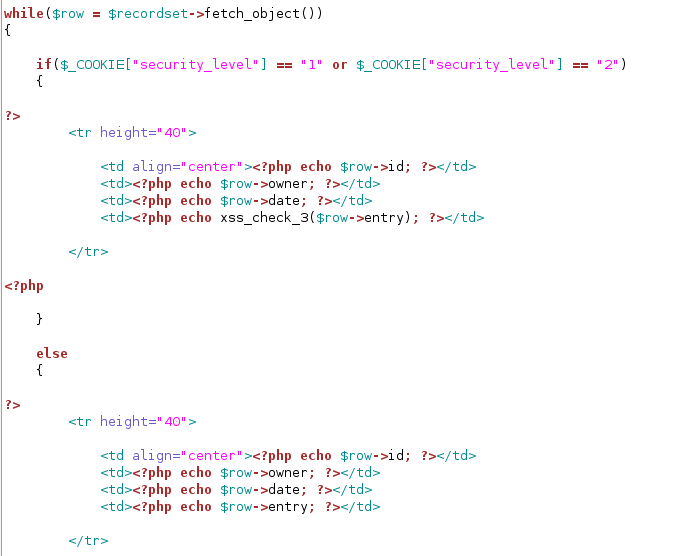
코드를 더 살펴보았더니 다음과 같은 코드를 찾을 수 있었다.
security_level이 1이거나 2일 때 xss_check_3함수를 사용한다는 점을 확인할 수 있었다.

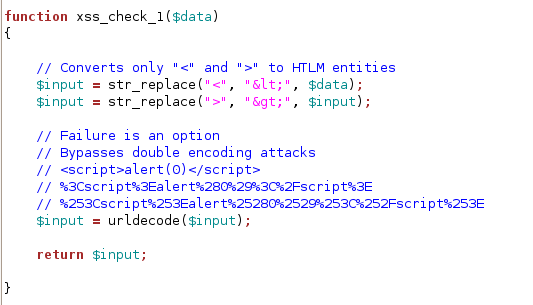
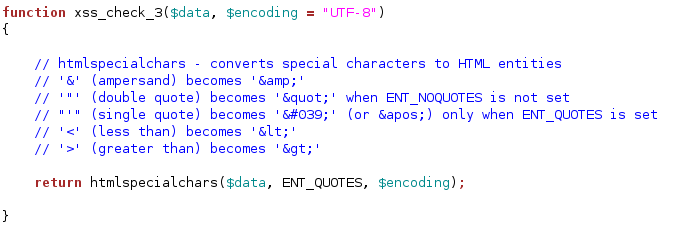
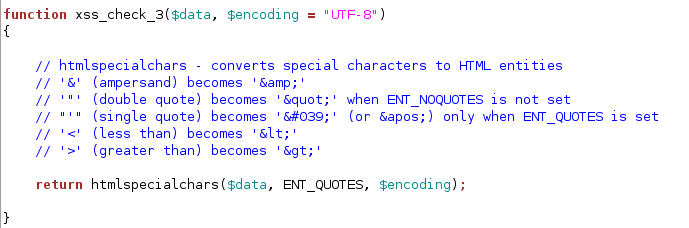
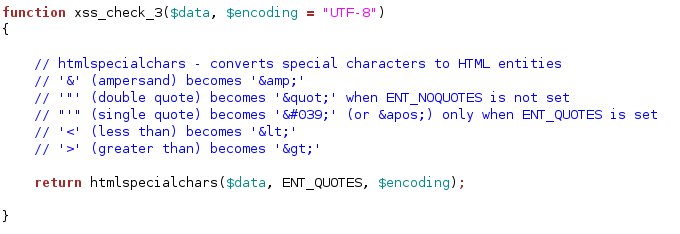
xss_check_3함수는 다음과 같다.

htmlspecialchars함수를 사용하고 있으므로 문제를 풀 수 없다.
'Web Hacking > WEB Hacking 기초' 카테고리의 다른 글
| [SISS] bwAPP 3주차 < SQL injection - POST/search > (0) | 2022.02.09 |
|---|---|
| [SISS] bwAPP 3주차 < SQL injection - GET/search > (0) | 2022.02.09 |
| [SISS] bwAPP 2주차 < HTML injection - Reflected(POST) > (0) | 2022.02.08 |
| [SISS] bwAPP 1주차 < HTML injection - Reflected(GET) > (0) | 2022.01.30 |
| [SISS] 웹 프로젝트 5주차 (0) | 2022.01.26 |