Level 05

Sign up을 눌러보았다.

url에 /signup?next=confirm이 추가된 것을 확인할 수 있었다.
이는 GET방식으로 데이터를 보내는 것이다.
GET 방식
: 클라이언트의 데이터를 URL 뒤에 붙여보내는 방식
- ?를 통해 URL의 끝임을 알려주며, 동시에 데이터 표현의 시작점임을 알 수 있다.
- URL에 데이터가 노출되어 보안에 취약하다.
Next를 눌러보았다.

url 뒷부분이 confirm으로 바뀌었고 몇초 후에 다시 원래 페이지로 돌아간다.


<a href="{{ next }}">Next >></a>이 a 태그를 통해 Next를 누르면 next url로 넘어간다.
그럼 Next를 누를 때 원래의 next 페이지가 아닌 다른 페이지로 넘어가도록 하면 될 것이다.
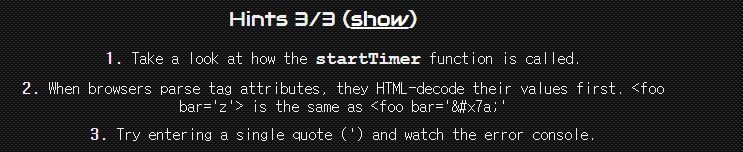
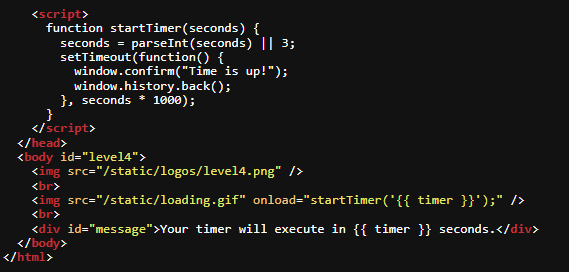
힌트 4에서 이러한 코드를 발견할 수 있었다.

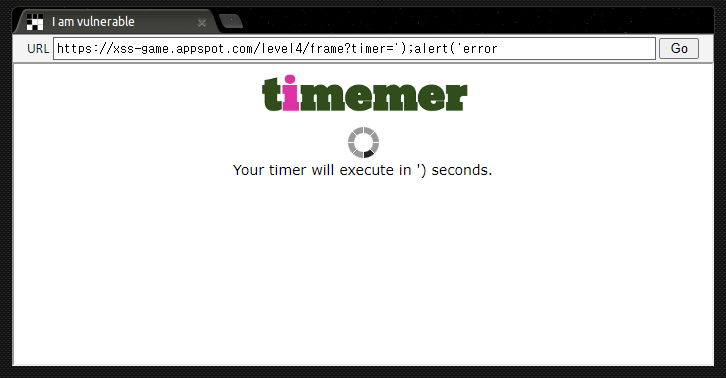
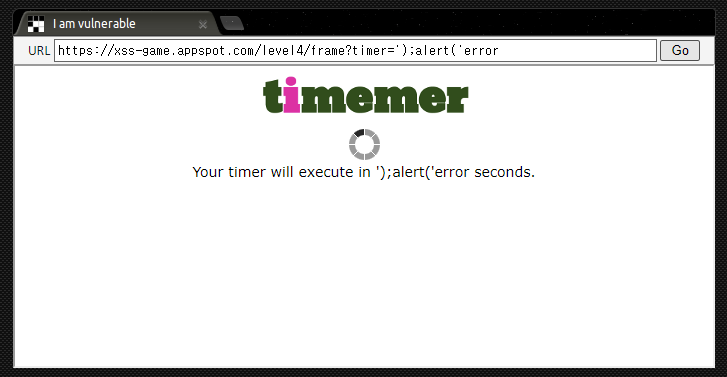
따라서 ?next=javascript:alert(); 라고 입력해주었다.

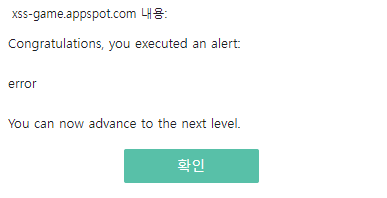
Go를 누르고 Next까지 눌렀더니 다음단계로 넘어갈 수 있었다.
Level 06

문제에 있는 XMLHttpRequest에 대해 찾아보았다.
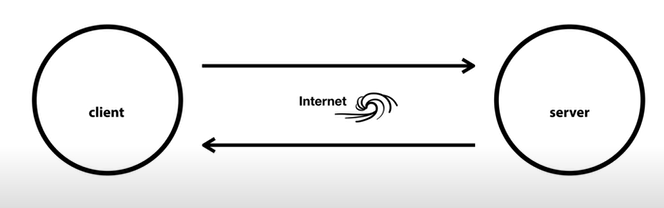
XMLHttpRequest
: 서버와 통신을 하려면 서버에 데이터를 요청하고 결과를 받아와야 하는데 이때 서버와 주고받는 데이터를 쉽게 다룰 수 있는 방법
<사용법>
1. XMLHttpRequest 객체 생성
2. onreadystatechange에 함수 설정
3. open()함수 통해 요청 초기화
4. send()함수 통해 요청

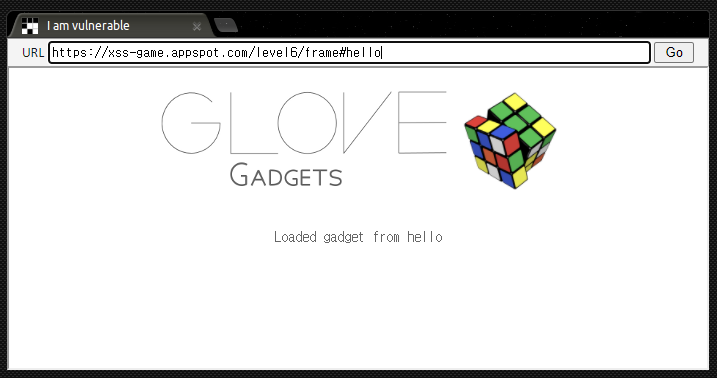
이처럼 url #뒤의 문자를 조작하면 아래 Loaded gadget from 뒤의 문자도 바뀌게 된다.
<!doctype html>
<html>
<head>
<!-- Internal game scripts/styles, mostly boring stuff -->
<script src="/static/game-frame.js"></script>
<link rel="stylesheet" href="/static/game-frame-styles.css" />
<script>
function setInnerText(element, value) {
if (element.innerText) {
element.innerText = value;
} else {
element.textContent = value;
}
}
function includeGadget(url) {
var scriptEl = document.createElement('script');
// This will totally prevent us from loading evil URLs!
if (url.match(/^https?:\/\//)) {
setInnerText(document.getElementById("log"),
"Sorry, cannot load a URL containing \"http\".");
return;
}
// Load this awesome gadget
scriptEl.src = url;
// Show log messages
scriptEl.onload = function() {
setInnerText(document.getElementById("log"),
"Loaded gadget from " + url);
}
scriptEl.onerror = function() {
setInnerText(document.getElementById("log"),
"Couldn't load gadget from " + url);
}
document.head.appendChild(scriptEl);
}
// Take the value after # and use it as the gadget filename.
function getGadgetName() {
return window.location.hash.substr(1) || "/static/gadget.js";
}
includeGadget(getGadgetName());
// Extra code so that we can communicate with the parent page
window.addEventListener("message", function(event){
if (event.source == parent) {
includeGadget(getGadgetName());
}
}, false);
</script>
</head>
<body id="level6">
<img src="/static/logos/level6.png">
<img id="cube" src="/static/level6_cube.png">
<div id="log">Loading gadget...</div>
</body>
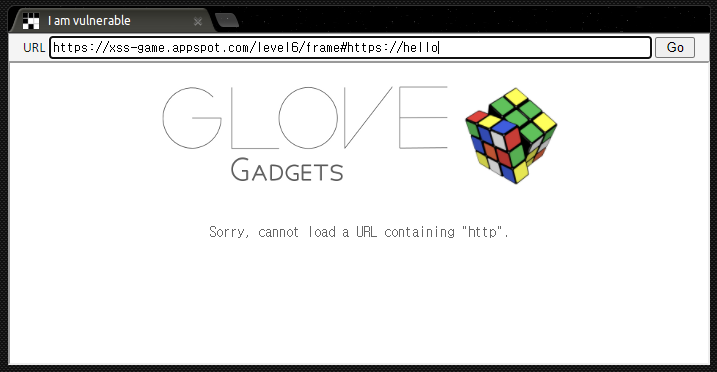
</html>코드에서 볼 수 있듯이 https가 url에 존재하는지 여부만 판단하고 있다. http://가 포함되면 로드가 되지 않는다.

찾아보니 Data URL Scheme 방법이 있다고 한다.
Data URL Scheme
data:[자료타입],[데이터] 방식으로 데이터를 URL형태로 표현
이 문제에서는 data:javascript,alert(); 라고 입력하면 될 것 같아 url에 # 뒷부분에 추가해주었다.

그랬더니 성공했다.
'Web Hacking > WEB Hacking 기초' 카테고리의 다른 글
| [SISS] bwAPP 1주차 < HTML injection - Reflected(GET) > (0) | 2022.01.30 |
|---|---|
| [SISS] 웹 프로젝트 5주차 (0) | 2022.01.26 |
| [SISS] XSS Game 03, 04 (0) | 2022.01.10 |
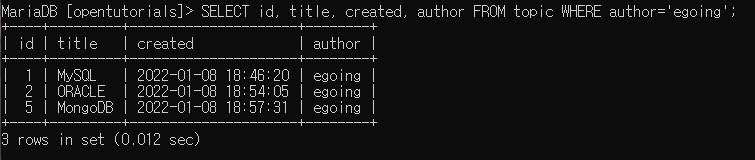
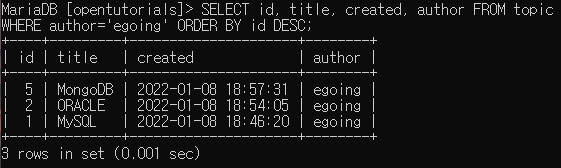
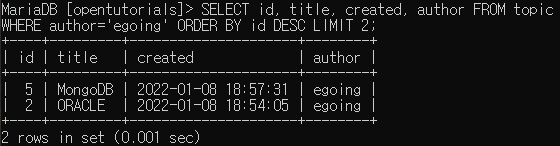
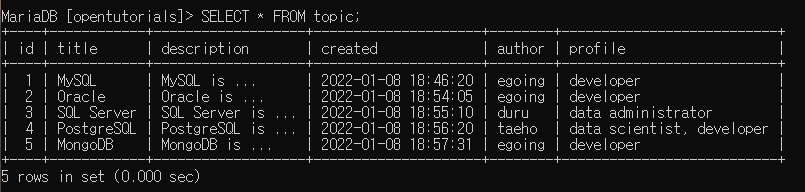
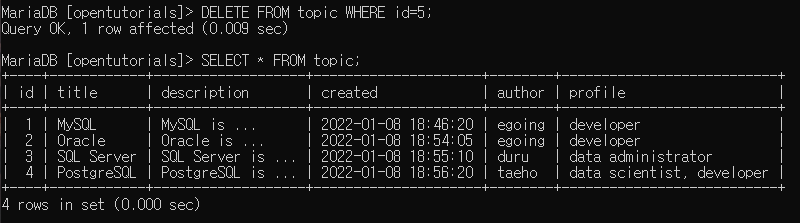
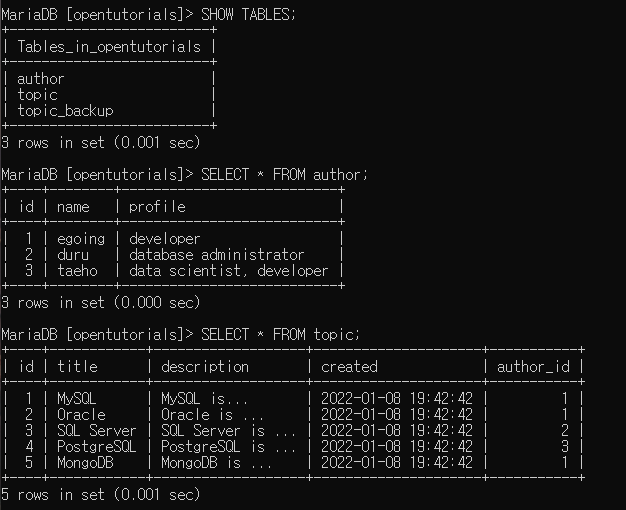
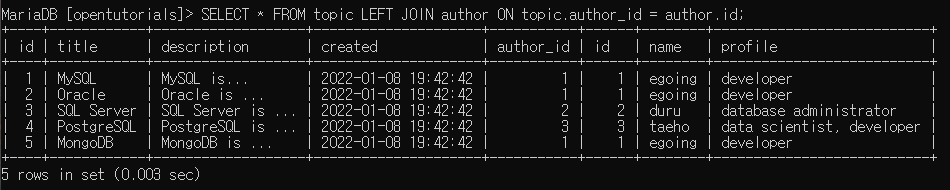
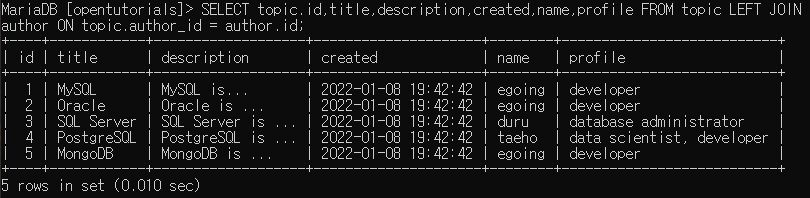
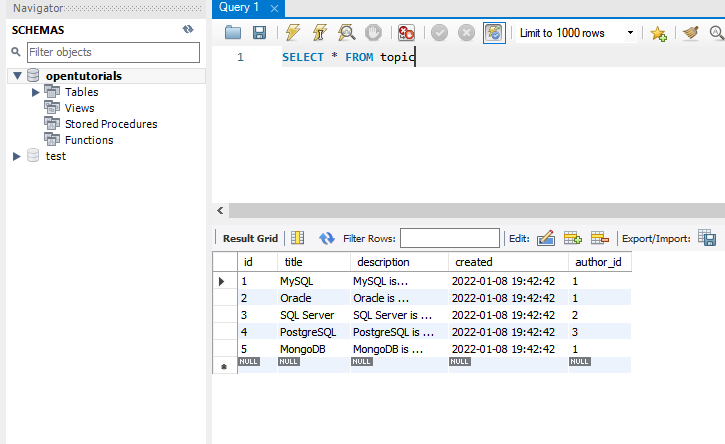
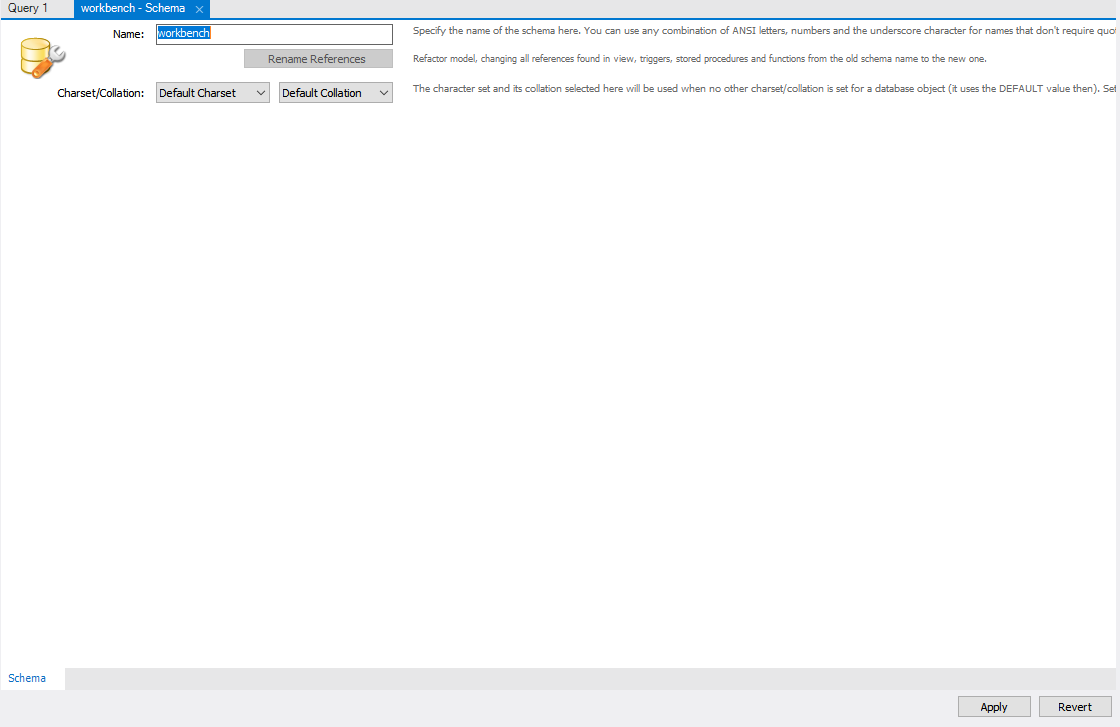
| [SISS] 생활코딩 DATABASE-MySQL 정리 (0) | 2022.01.08 |
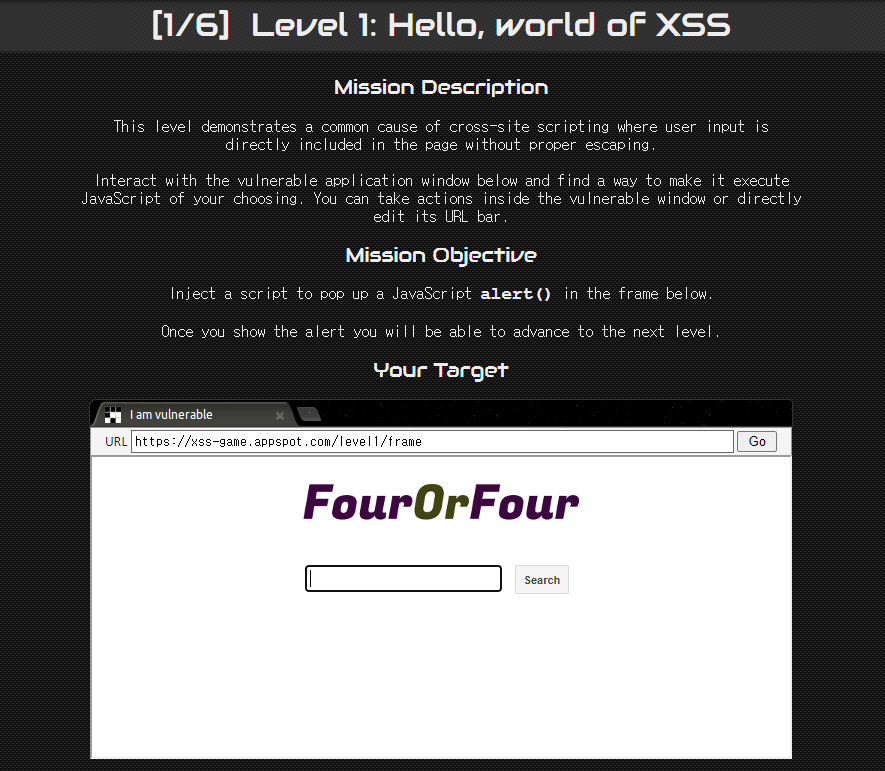
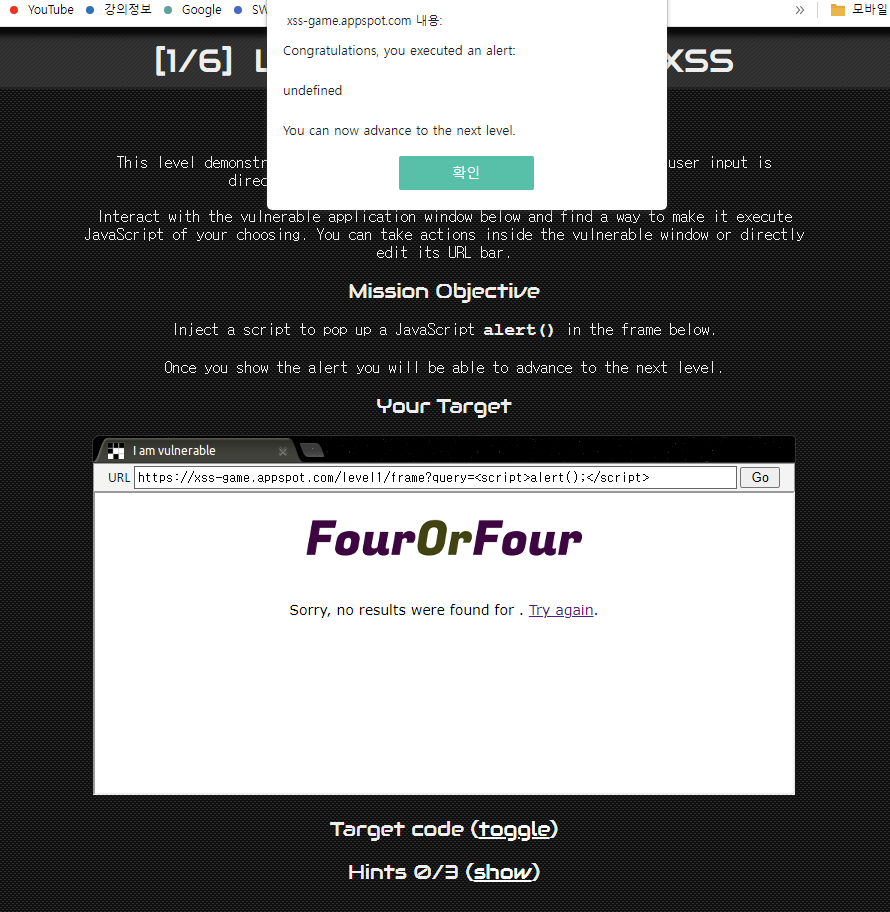
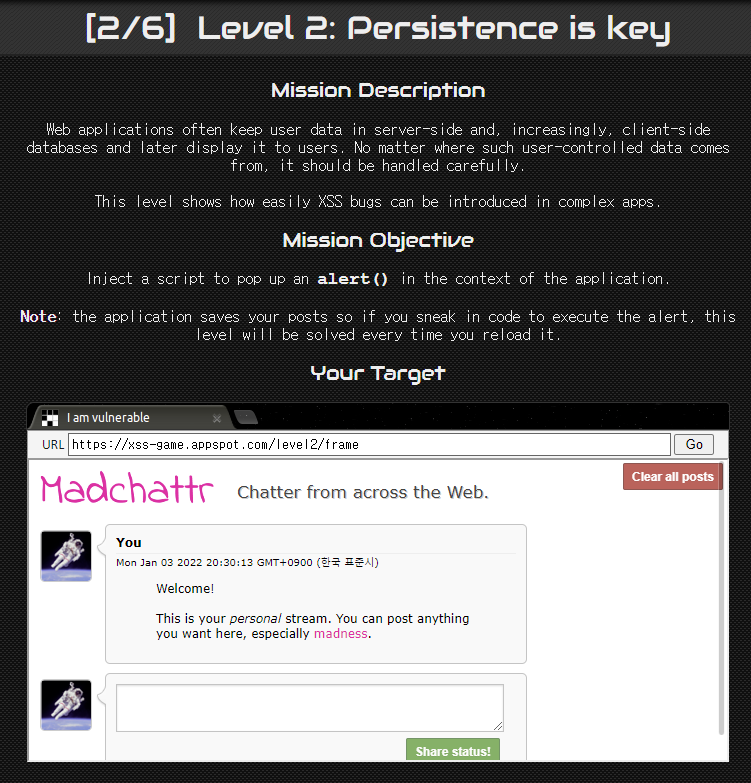
| [SISS] XSS Game 01, 02 (0) | 2022.01.03 |