데이터베이스
- 누구나 쉽게 데이터를 정리정돈할 수 있는 전문적인 소프트웨어
- 데이터를 표의 형태로 정리정돈할 수 있고 정렬 검색과 같은 작업을 빠르고 편리하고 안전하게 할 수 있다.
- MySQL, Oracle, SQL Server, PostgreSQL, DB2, Access 는 관계형 데이터베이스를 위한 기술들이다.
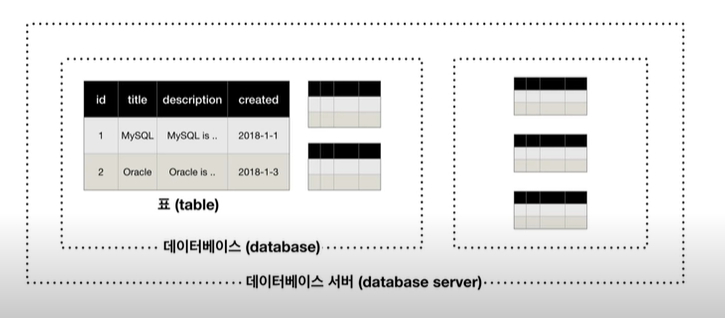
MySQL 구조

1) 표
2) 스키마 : 서로 연관된 표(데이터)들을 그룹핑하는 폴더
3) 데이터베이스 서버
서버 접속
1) cmd창을 켠다
2) cd명령어를 통해 mysql 위치로 이동
3) mysql -uroot -p 작성
스키마의 사용
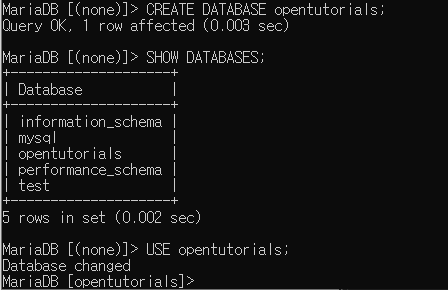
- 데이터베이스 생성, 삭제, 확인, 사용
CREATE DATABASE 이름; //생성
DROP DATABASE 이름; //삭제
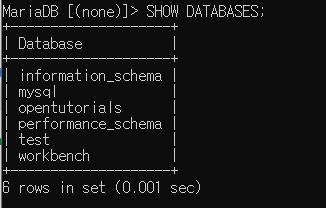
SHOW DATABASES; //데이터베이스 확인
USE 이름; // 해당 이름의 스키마에 있는 표를 대상으로 명령을 실행
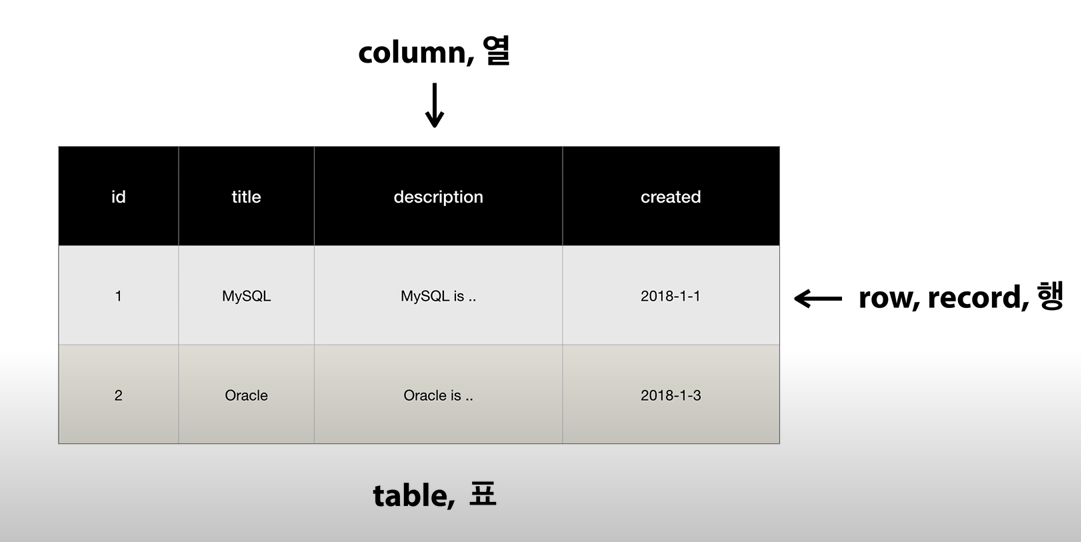
SQL과 테이블의 구조
SQL(Structured Query Language) : 관계형 데이터베이스 카테고리에 속한 제품들이 공통적으로 데이터베이스 서버를 제어할 때 사용하는 표준화된 언어

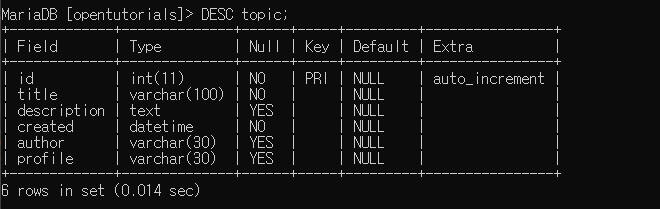
테이블의 생성

CREATE TABLE topic(
id INT(11) NOT NULL AUTO_INCREMENT,
title VARCHAR(100) NOT NULL,
description TEXT NULL,
created DATETIME NOT NULL,
author VARCHAR(30) NULL,
profile VARCHAR(30) NULL,
PRIMARY KEY(id));not null : 공백을 허용하지 않겠다
null : 공백을 허용하겠다
AUTO_INCREMENT : 자동으로 1씩 증가시켜 중복되지 않는 식별자를 갖게된다
VARCHAR(100) : 100글자까지는 입력 가능, 그 이상은 지워버린다
PRIMARY KEY(id) : id값은 중복되지 않는다

CRUD
Create Read Update Delete : 데이터베이스가 가지고 있는 중요한 네가지 작업
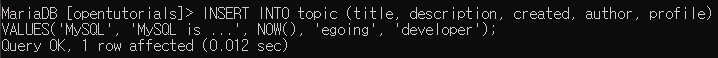
INSERT
INSERT INTO 테이블이름(필드이름1, 필드이름2, 필드이름3, ...) VALUES (데이터값1, 데이터값2, 데이터값3, ...);
SELECT
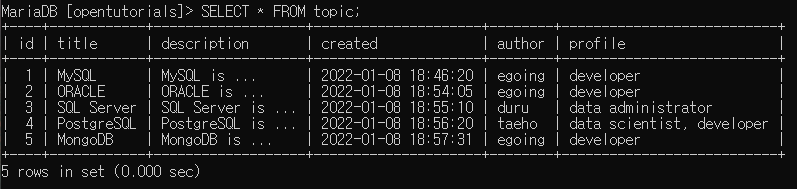
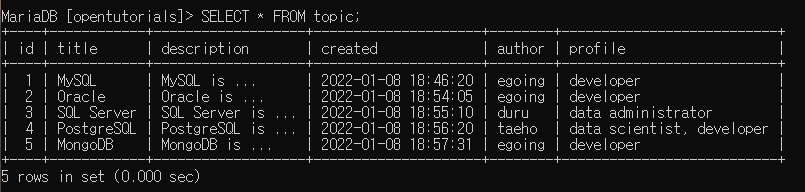
- 추가한 데이터 확인하기(모든 필드)
SELECT * FROM 테이블이름
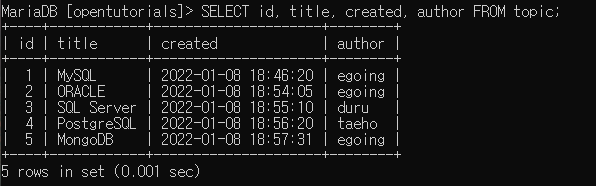
- 원하는 필드만 데이터 확인하기
SELECT 필드이름1, 필드이름2, ..., 필드이름n FROM 테이블이름;
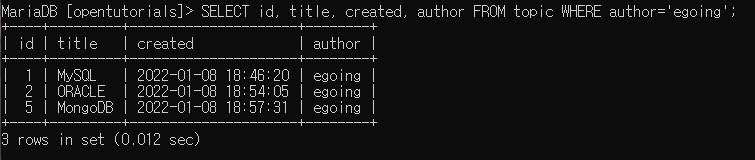
- 옵션 : 특정 값을 가지는 행을 출력하기
SELECT 필드이름1, 필드이름2, ..., 필드이름n FROM 테이블이름 WHERE 필드이름='특정 값';
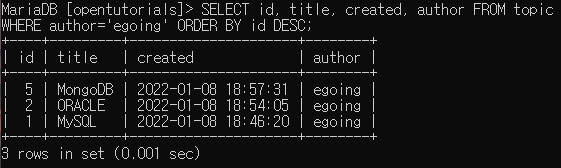
- 옵션 : 정렬하기
SELECT 필드이름1, 필드이름2, ..., 필드이름n FROM 테이블이름 WHERE 필드이름='특정 값' ORDER BY 필드이름 정렬방법;정렬 방법 : ASC(오름차순), DESC(내림차순)

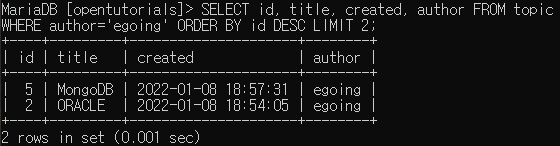
- 옵션 : 개수 제한 두기
SELECT 필드이름1, 필드이름2, ..., 필드이름n FROM 테이블이름 WHERE 필드이름='특정 값' ORDER BY 필드이름 정렬방법 LIMIT 개수;
UPDATE
UPDATE 테이블이름 SET 필드이름1=데이터값1, 필드이름2=데이터값2, ... WHERE 필드이름=데이터값;

cf) WHERE문을 작성하지 않으면 모든 값이 바뀐다.
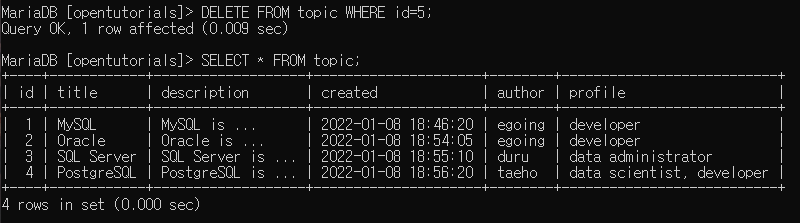
DELETE
DELETE FROM 테이블이름 WHERE 필드이름=데이터값;
cf) WHERE문을 작성하지 않으면 모든 값이 삭제된다.
관계형데이터베이스의 필요성
- 데이터의 중복 제거
- 참조테이블
장점 : 중복 제거 가능, 일괄적으로 데이터의 수정 가능, 같은 이름의 값이라도 구분 가능
단점 : 직관적으로 데이터를 볼 수 없음
=> 데이터를 별도의 테이블로 보관함으로써 중복을 발생시키지 않는 참조테이블의 장점 + 실제로 데이터를 하나의 테이블로 볼 수 있는 기존테이블의 장점 = MySQL을 이용하면 가능해짐(저장 : 분산/ 보여줄 때 : 합쳐서)
테이블 분리하기
- 테이블 이름 변경
RENAME TABLE 테이블이름 TO 변경할 테이블이름;
https://opentutorials.org/module/3300/19521에서 가져온 코드
--
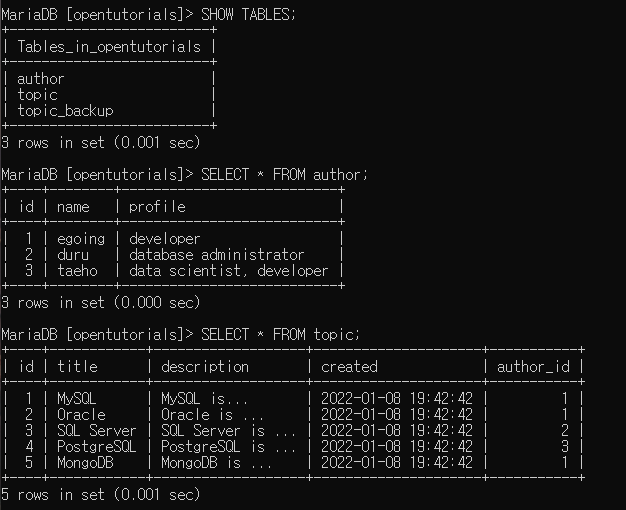
-- Table structure for table `author`
--
CREATE TABLE `author` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`name` varchar(20) NOT NULL,
`profile` varchar(200) DEFAULT NULL,
PRIMARY KEY (`id`)
);
--
-- Dumping data for table `author`
--
INSERT INTO `author` VALUES (1,'egoing','developer');
INSERT INTO `author` VALUES (2,'duru','database administrator');
INSERT INTO `author` VALUES (3,'taeho','data scientist, developer');
--
-- Table structure for table `topic`
--
CREATE TABLE `topic` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`title` varchar(30) NOT NULL,
`description` text,
`created` datetime NOT NULL,
`author_id` int(11) DEFAULT NULL,
PRIMARY KEY (`id`)
);
--
-- Dumping data for table `topic`
--
INSERT INTO `topic` VALUES (1,'MySQL','MySQL is...','2018-01-01 12:10:11',1);
INSERT INTO `topic` VALUES (2,'Oracle','Oracle is ...','2018-01-03 13:01:10',1);
INSERT INTO `topic` VALUES (3,'SQL Server','SQL Server is ...','2018-01-20 11:01:10',2);
INSERT INTO `topic` VALUES (4,'PostgreSQL','PostgreSQL is ...','2018-01-23 01:03:03',3);
INSERT INTO `topic` VALUES (5,'MongoDB','MongoDB is ...','2018-01-30 12:31:03',1);

테이블을 author, topic 2개로 분리하였다
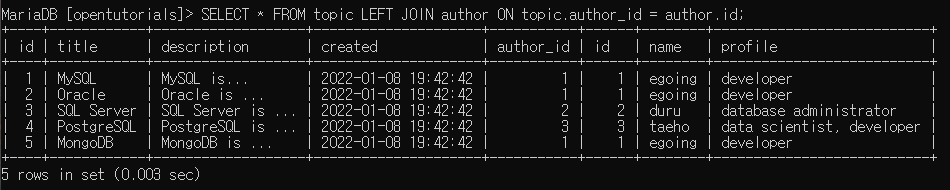
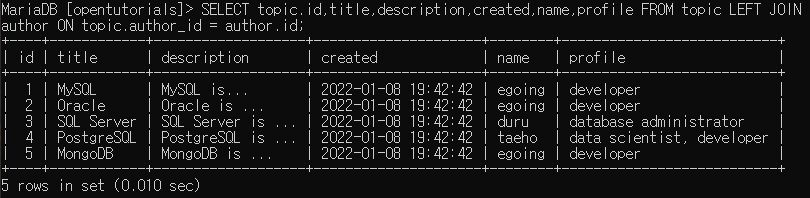
JOIN
SELECT * FROM 테이블1 LEFT JOIN 테이블2 ON 테이블1.필드a = 테이블2.필드b;테이블1의 필드a와 테이블2의 필드b가 같은 것을 의미할 때 이 둘을 기준으로 두 테이블을 join시킨다.


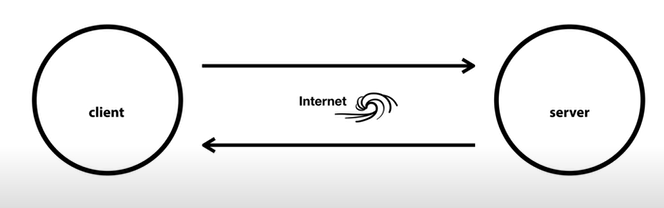
인터넷과 데이터베이스
Internet
- 인터넷을 이용하기 위해서 필요한 최소한의 컴퓨터 : 2대
- 각자 흩어져있는 컴퓨터들이 인터넷으로 연결되면서 컴퓨터들 간의 사회가 만들어짐 => 한 대의 컴퓨터가 가지고 있는 한계를 초월함
- 한 대의 컴퓨터는 다른 컴퓨터에게 정보를 요청, 다른 컴퓨터는 요청한 정보를 응답
ex) 웹
웹이 동작하려면 인터넷이 필요하고, 인터넷 위에서 동작하기 때문에 두 대의 컴퓨터가 필요함.
한 대의 컴퓨터에는 웹 브라우저가 설치, 웹 브라우저에 주소를 입력함
-> 웹 브라우저가 설치된 컴퓨터가 요청한 정보를 요청한 컴퓨터에게 전송
-> 정보를 받아 웹브라우저에 표시(응답)

요청하는 쪽 : Client ex) 웹 클라이언트, 게임 클라이언트, 채팅 클라이언트
응답하는 쪽 : Server ex) 웹 서버, 게임 서버, 채팅 서버
MySQL 설치하면 동시에 2개 설치 (데이터베이스 클라이언트 & 데이터베이스 서버)
- 데이터베이스 클라이언트를 통해 데이터베이스 서버에 접속
- 데이터베이스 서버 : 데이터 저장
데이터베이스 서버를 직접 다룰 수 없음 -> 데이터베이스 클라이언트(ex) MySQL)를 통해야 다룰 수 있음
MySQL Workbench
- GUI 기반의 MySQL Client

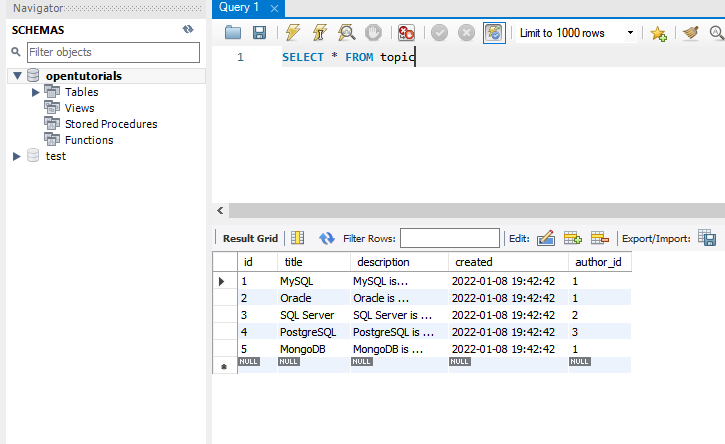
코드 입력 후 번개 표시 클릭하면 표가 나온다
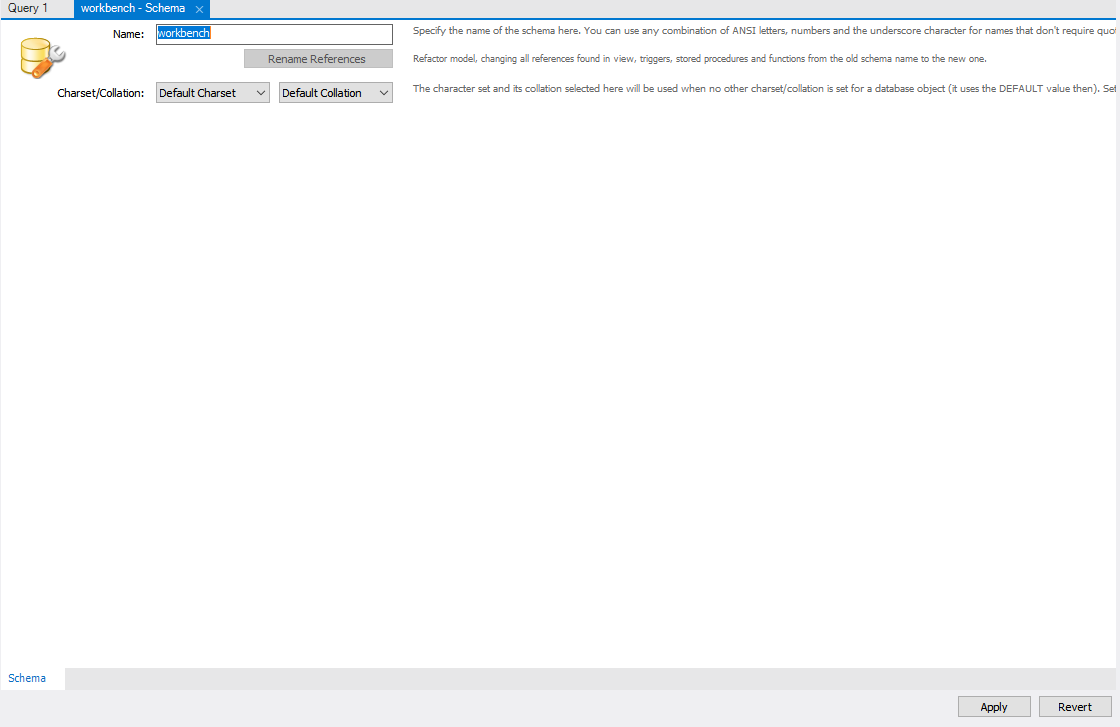
- 새로운 스키마 생성


이름 지정 후 apply 버튼을 누른다.

apply 버튼 누르고 finish 버튼을 누른다.

workbench라는 데이터베이스가 추가된 것을 확인할 수 있다.
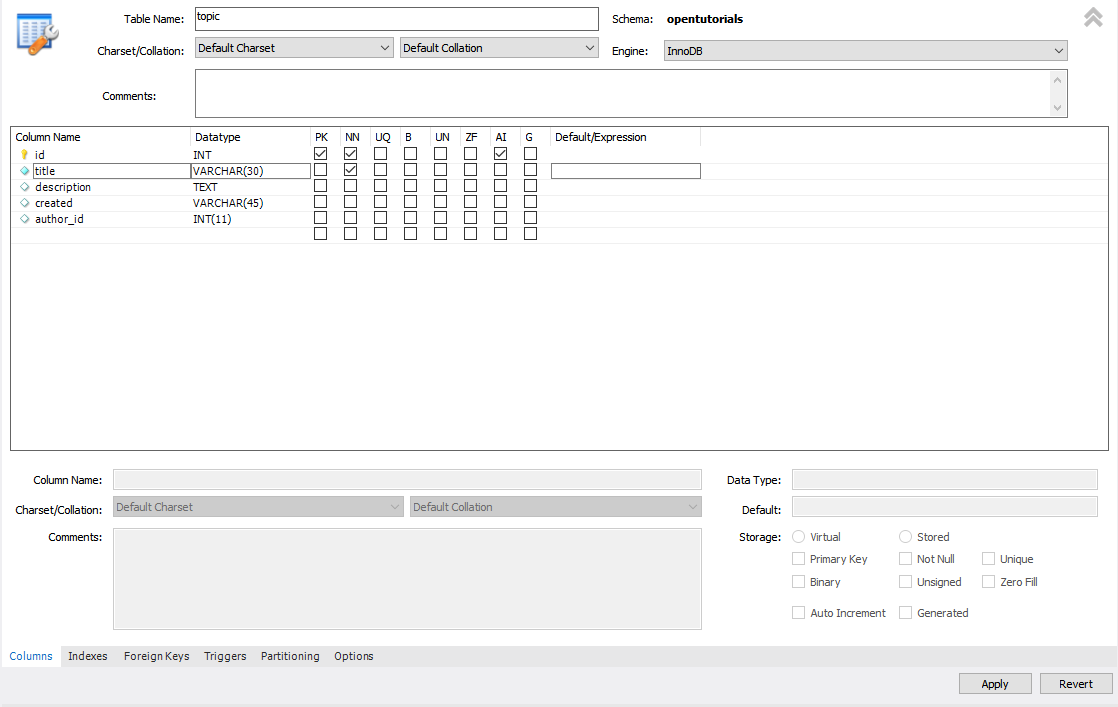
- 새로운 테이블 생성


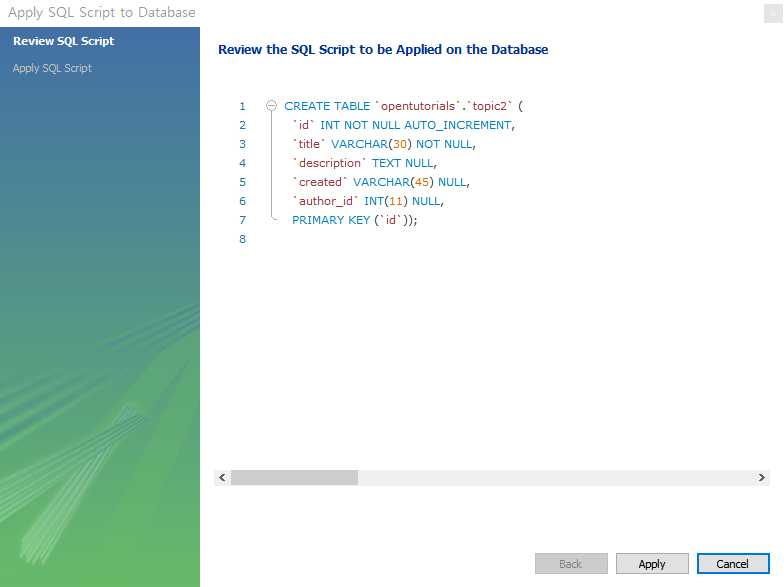
데이터 작성 후 apply 버튼을 누른다.

sql문이 나오는 것을 확인할 수 있다.
=> MySQL 모니터, MySQL Workbench 등 모든 클라이언트들은 MySQL 서버에 전송함으로써 데이터베이스 서버를 제어한다.
'Web Hacking > WEB Hacking 기초' 카테고리의 다른 글
| [SISS] XSS Game 05, 06 (0) | 2022.01.22 |
|---|---|
| [SISS] XSS Game 03, 04 (0) | 2022.01.10 |
| [SISS] XSS Game 01, 02 (0) | 2022.01.03 |
| [SISS] XSS 공부 (0) | 2021.12.31 |
| [SISS] 생활코딩 WEB2-PHP 정리 (0) | 2021.12.28 |