1. HTML injection
HTML injection 이란?
코드 인젝션 공격의 하위 개념으로 취약한 매개변수에 악의적인 HTML 코드를 삽입하는 공격
① 반사기법
: URL에 악의적인 HTML 태그를 삽입하여 링크를 클릭한 사용자의 PC에서 HTML 태그가 실행되게 하는 공격
- GET 방식으로 데이터를 전송할 경우, URL에 변수 이름과 입력 값을 노출한다.
② 저장기법
: 악의적인 HTML 태그를 데이터베이스에 저장하여 저장된 태그 내용을 확인한 사용자의 PC에 HTML 태그가 실행되게 하는 공격
| 반사기법 | 저장기법 | |
| 차이점 | URL에 HTML 태그 삽입 | 서버의 DB에 저장 |
2. 아래 화면 출력하기

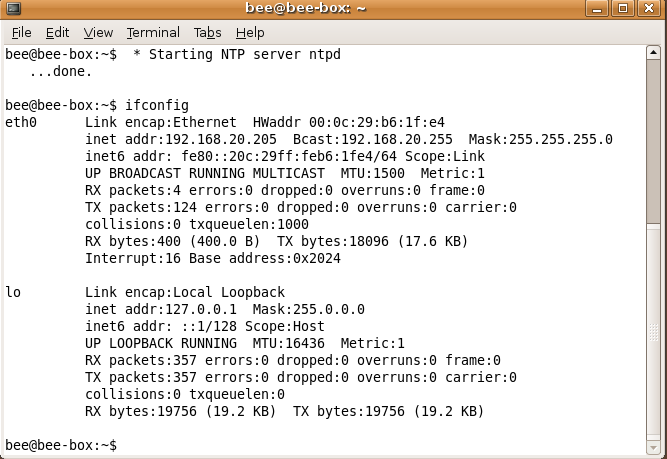
먼저 실습 환경 구축을 해주었다.

[ 난이도 low ]
img src: http://[본인IP]/bWAPP/images/bee_1.png
hint1. 페이지 소스 코드를 확인해봅시다.

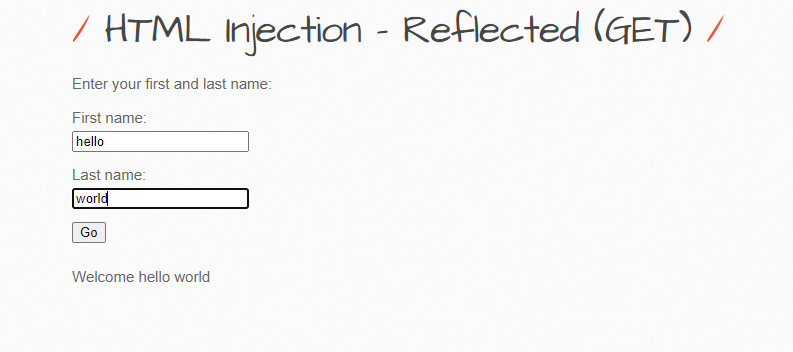
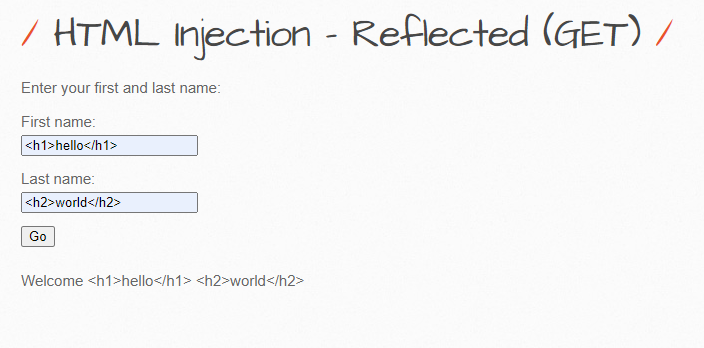
First name에 hello, Last name에 world를 입력해보았더니 Welcome hello world가 출력되는걸 볼 수 있었다.
그리고 URL이 bWAPP/htmli_get.php?firstname=hello&lastname=world&form=submit 로 변경되었다.
이렇게 URL에 데이터가 노출된다는 것을 확인할 수 있었다.

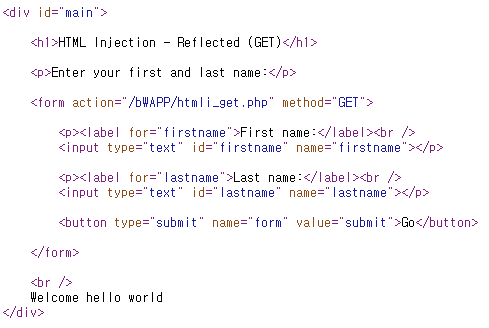
그리고 페이지 소스에도 Welcome hello world가 추가되었다.

이번엔 h1태그를 이용해 hello를 써주고 h2태그를 이용해 world를 입력해보았더니 위와 같이 나타났다.

그리고 이와 같은 소스코드가 생겼다.
URL은 ?firstname=<h1>hello<%2Fh1>&lastname=<h2>world<%2Fh2> 이러한 형식으로 바뀌었다.
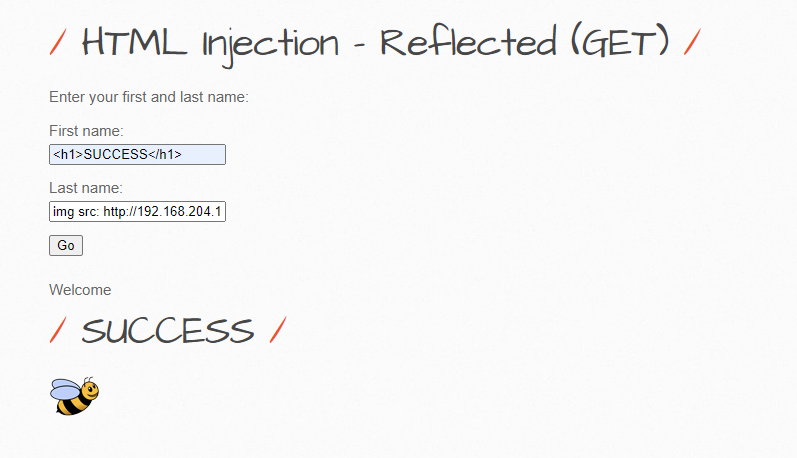
※ 출력해야 하는 화면 중 First name에 해당하는 부분이 /SUCCESS/ 이므로 <h1>SUCCESS</h1>이 들어가야 한다고 생각했다. 그리고 Last name 부분에는 이미지가 들어가야 하므로 문제에서 준 img src: http://[본인IP]/bWAPP/images/bee_1.png 코드를 활용하고자 하였다.
이미지 태그를 삽입하기 위해 <img src="http://[본인IP]/bWAPP/images/bee_1.png">이라고 작성해주었더니

다음과 같은 결과가 나왔다.
[난이도 medium]
hint1. low일 때 성공한 페이지와 비교해봅시다. 소스코드 차이점이 반드시 있습니다.
hint2. URL Encoding
먼저 위에서 한 것과 동일하게 First name에 hello, Last name에 world를 입력해주었더니 동일한 결과가 나왔다
하지만 h태그를 이용해 작성해주었더니

위에서 본 결과와 다르게 h태그가 적용된 결과가 아닌 태그 그대로를 출력함을 확인할 수 있었다.
URL은 ?firstname=hello<%2Fh1>&lastname=world<%2Fh2>의 형태로 동일하게 나타났다.
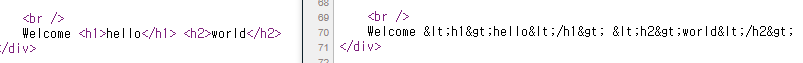
페이지 소스 코드에서 low와의 다른점을 찾을 수 있었다.

좌측은 low의 코드, 우측은 medium의 코드이다.
우측 코드를 보면 <이 <로 변환되고, >이 >로 변환된다는 것을 알 수 있었다.
<와 >에 대해 검색해보니 마크업기반 언어에서 수식 속 부등호를 사용하기 위한 코드라고 한다.
따라서 우측 코드에서는 <와 >을 코드가 아닌 부등호로 인식한다는 것을 알 수 있었다.
firstname=hello<%2Fh1>&lastname=world<%2Fh2>에서도 볼 수 있듯이 인코딩이 필요하다고 생각했다.
그래서 인코딩 변환기를 사용하여 위에서 사용한 코드를 인코딩해주었다.
<h1>SUCCESS</h1> → %3Ch1%3ESUCCESS%3C%2Fh1%3E
<img src="http://192.168.204.128/bWAPP/images/bee_1.png">
→ %3Cimg%20src%3D%22http%3A%2F%2F%2FbWAPP%2F192.168.204.128images%2Fbee_1.png%22%3E
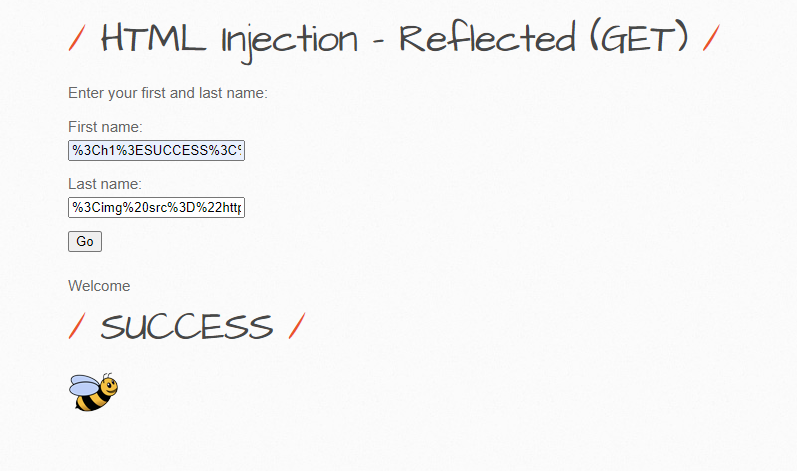
이를 각각 입력해주었더니

다음과 같은 결과가 나타났다.
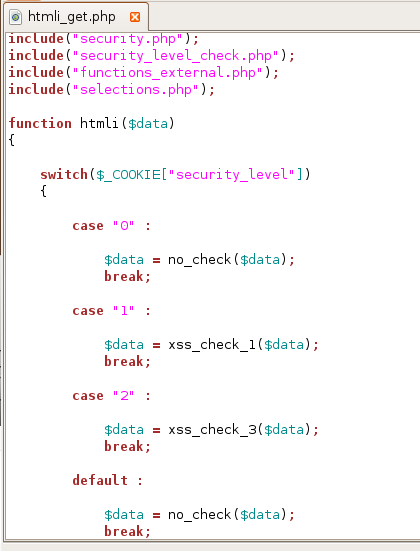
+) bee-box에서 cd /var/www/bWAPP 해주고 htmli_get.php파일을 열어주면 다음과 같은 화면이 나온다.

case 0, 1, 2는 각각 low, medium, high에 해당된다고 한다.
functions_external.php 파일을 열어보면



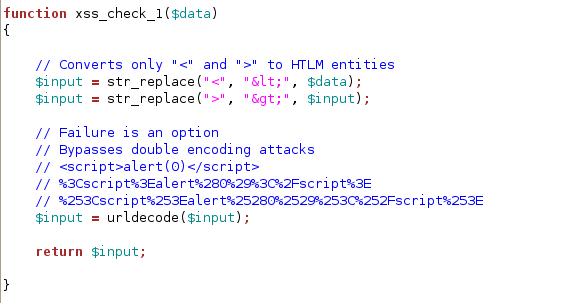
해당 함수들을 볼 수 있다.
특히, xss_check_2(medium)함수에서 <을 <로, >을 >로 변환하도록 코드가 작성되어 있는 것을 확인할 수 있다.
[난이도 high]
풀 수 없습니다. 풀 수 없는 이유를 정리해주세요.
hint1. include는 외부 파일을 포함하는 함수입니다. 확인해야 할 함수가 있는데 외부 파일에 있는 듯 합니다.
hint2. function_external.php 파일에 xss_check2 함수를 확인해봅시다.
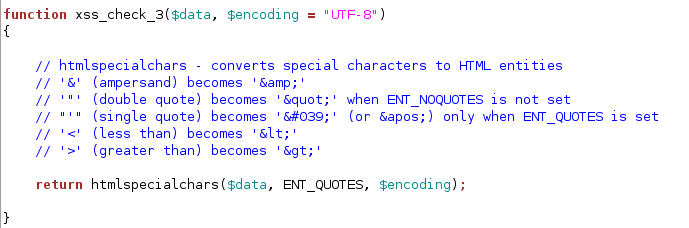
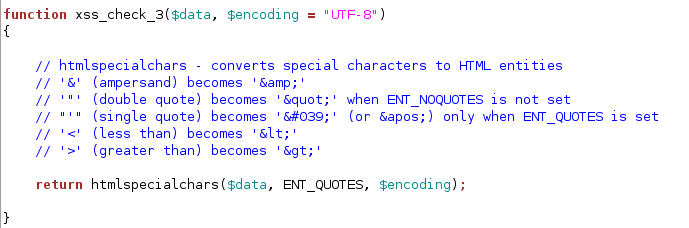
위에서 찾은 xss_check_3을 활용해보자
(hight에 해당하는 함수는 xss_check_3이다)

코드를 보니 htmlspecialchars함수를 사용하고 있다.
htmlspecialchars 함수
: HTML에서 사용하는 특수문자를 UTF-8로 반환하는 함수
- & 는 & 로 변환
- " 는 " 로 변환
- ' 는 ' 로 변환
- < 는 < 로 변환
- > 는 >로 변환
구조 : string htmlspecialchars ( string $string , int $quote_style , string $charset , bool $double_encode )
string $string : HTML 엔티티로 변환할 문자열
int $quote_style
- ENT_COMPAT : 기본모드, 큰따옴표만 변환
- ENT_QUOTES : 큰따옴표와 작은따옴표 둘다 변환
- ENT_NOQUOTES : 큰 따옴표와 작은따옴표 둘다 변환하지 않음
string $charset : 변환에 사용할 문자셋 지정
bool $double_encode : 이미 존재하는 HTML 엔티티를 encode 할지 여부 지정, 생략하는 true를 기본값으로 가진다.
return htmlspecialchars($data, ENT_QUOTES, $encoding);이 코드에서 data로 받은 문자열을 UTF-8로 반환하는데 ", ' 둘 다 변환됨을 알 수 있다.
이 때문에 문제를 풀 수 없다.
★ 이를 통해 HTML Injection 공격을 방지하기 위해서는 htmlspecialchars함수를 사용하면 된다는 것을 알 수 있다.
'Web Hacking > WEB Hacking 기초' 카테고리의 다른 글
| [SISS] bwAPP 2주차 < HTML injection - stored(Blog) > (0) | 2022.02.08 |
|---|---|
| [SISS] bwAPP 2주차 < HTML injection - Reflected(POST) > (0) | 2022.02.08 |
| [SISS] 웹 프로젝트 5주차 (0) | 2022.01.26 |
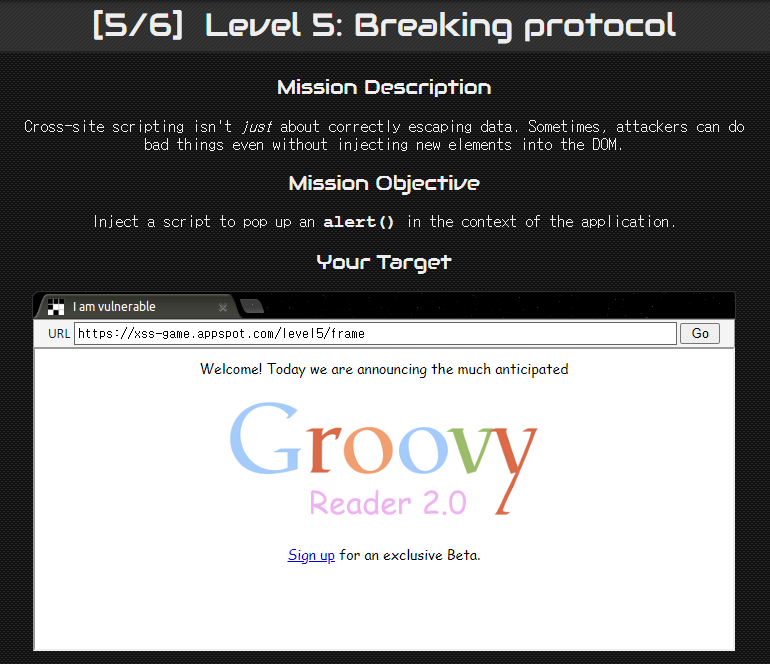
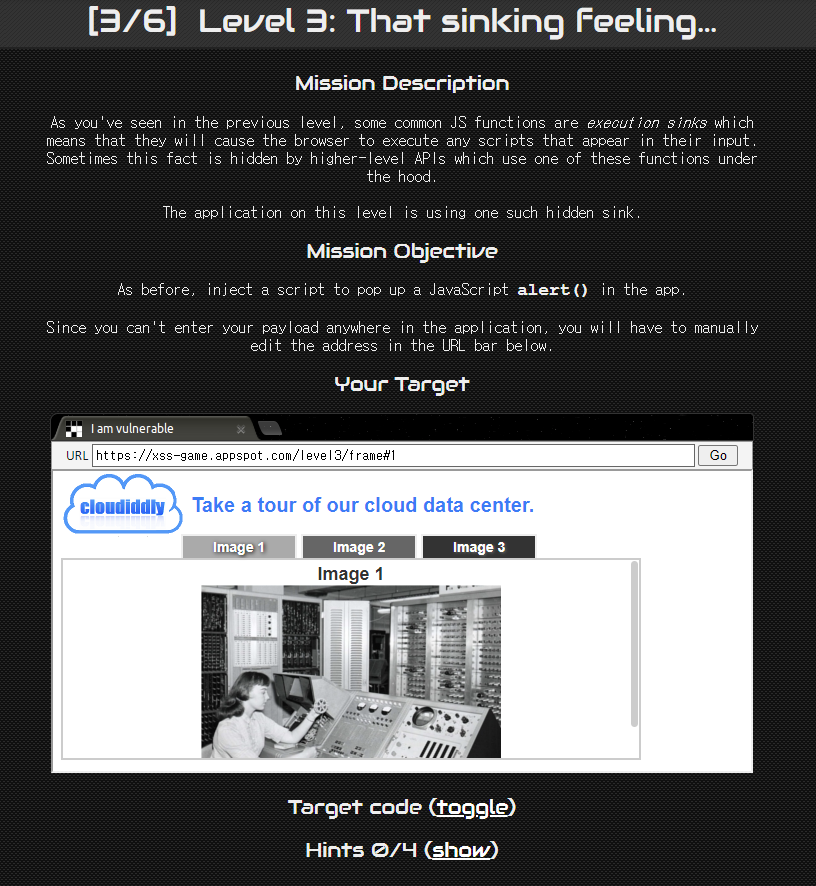
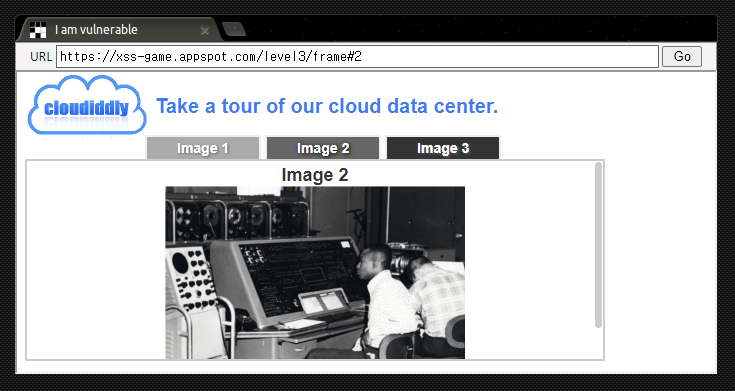
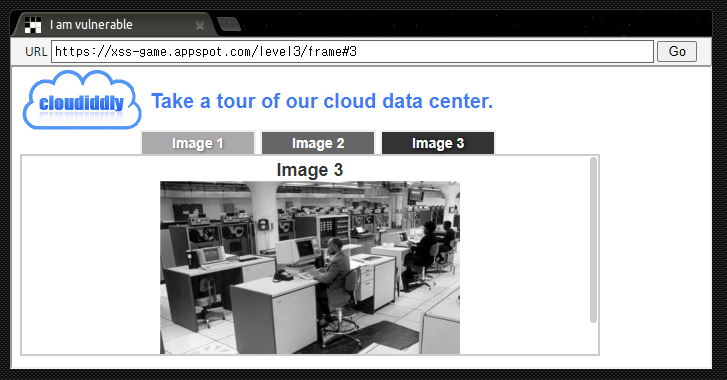
| [SISS] XSS Game 05, 06 (0) | 2022.01.22 |
| [SISS] XSS Game 03, 04 (0) | 2022.01.10 |